VDMX Tips – A/B切り替えボタンつきクロスフェーダー
はじめに
VDMXに移る前に使用していた(使用している)VJソフトがResolumeだったので、当たり前のように4レイヤー使ってVJしたいと思っていました。
僕は使ったことないですが、Grand VJに至っては最大16レイヤー(?)まで設定することができ、基本的にレイヤーを2つだけでやるという考え方がありませんでした。
Two Channel MixerはいわゆるAB切り替えではあるんですけれども、ソース側の設定が2つしかできないので、使いにくいです。
何かいい方法はないかと模索したまとめを記事にしました。
何がやりたいか
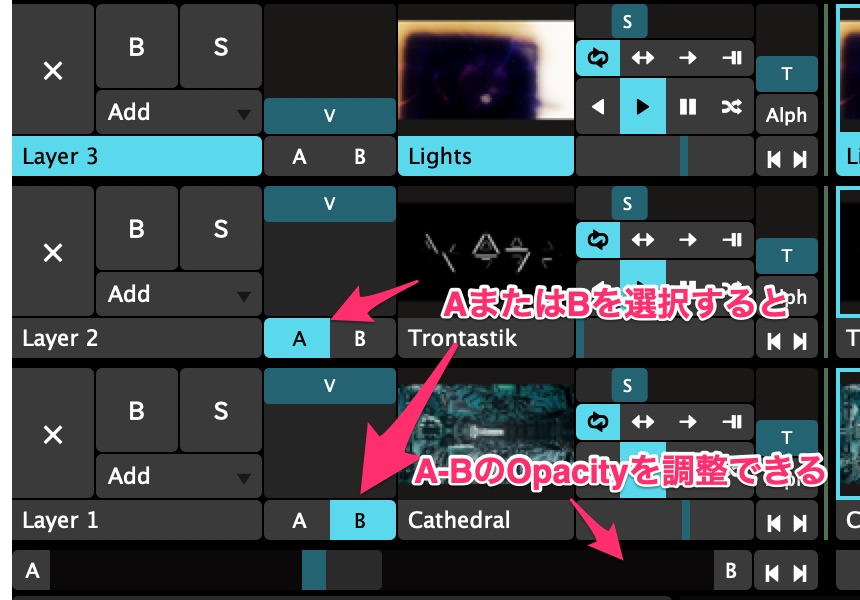
Resolume には各々のレイヤーに対して、A ChannelおよびB Channelの設定ができます。その後、出力先に対して、A ChannelとB ChannelのOpacityを横フェーダーで調整できるようになります。
一見してTwo Channel Mixerでも同じことができるように見えますが、少しだけ勝手が違います。
Two Channel Mixerにはソース選択がレイヤー側になく、Two Channel Mixer側にあるということです。
どういうことかというと、例えば3レイヤー以上使っている場合に「A ChannelにLayer 1, 2、 B ChannelにLayer 3」という状態から「A ChannelにLayer 1, 、 B ChannelにLayer 2, 3」という状態に変えるのが難しいということです。
Resolumeの場合は、レイヤーにある「A / B」のボタンを切り替えるだけですみますが、VDMXのTwo Channel Mixer単体ではこの切り替えを瞬時に行うことができません。
(僕個人としては、)各レイヤーに対して「A / B」の選択が瞬時にできなければクロスフェーダーがあったところでそこまで使う範囲は広くないなぁと思います。
それだったら各レイヤーのOpacityを手動で調整するわ…となります。
で、結局「A / B」切り替えボタンを作るとなるとTwo Channel Mixerを使うよりもControl Surfaceでクロスフェーダーを作った方がいいのではなかろうかという方向に行き着きます。
Control Surfaceを使ってクロスフェーダーを作る。
Cross Faderを作る
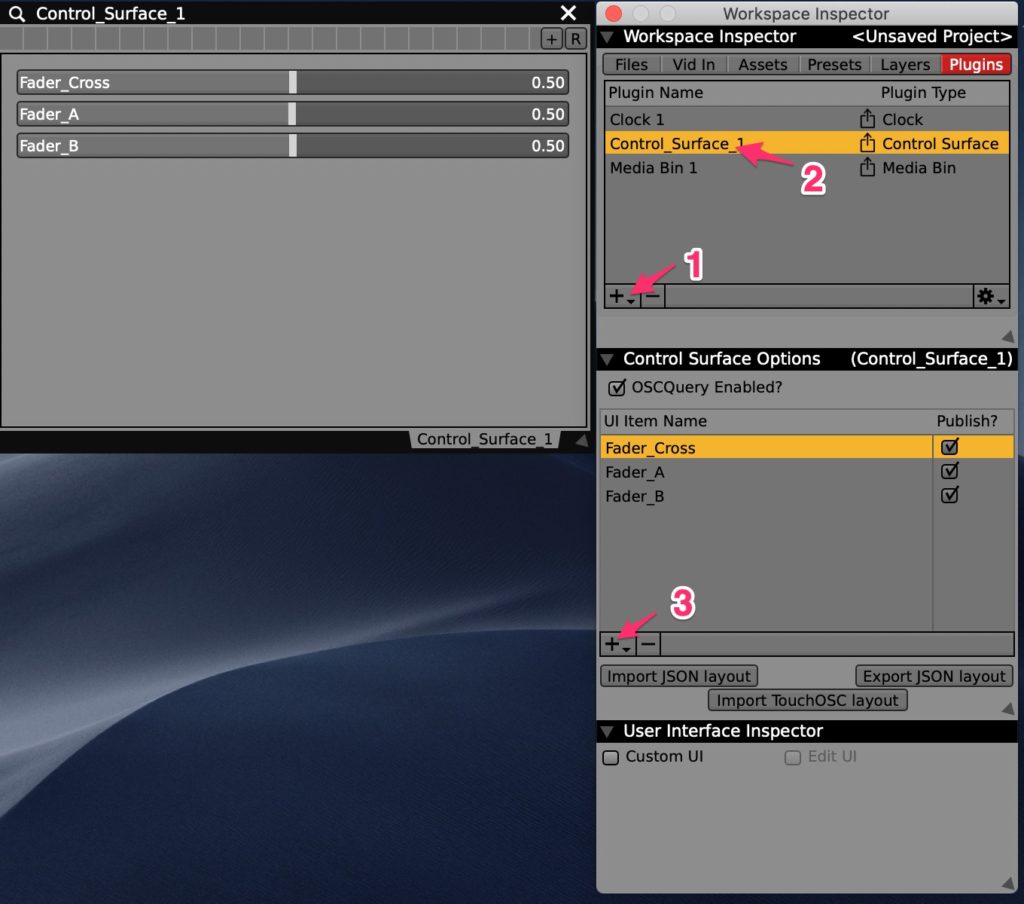
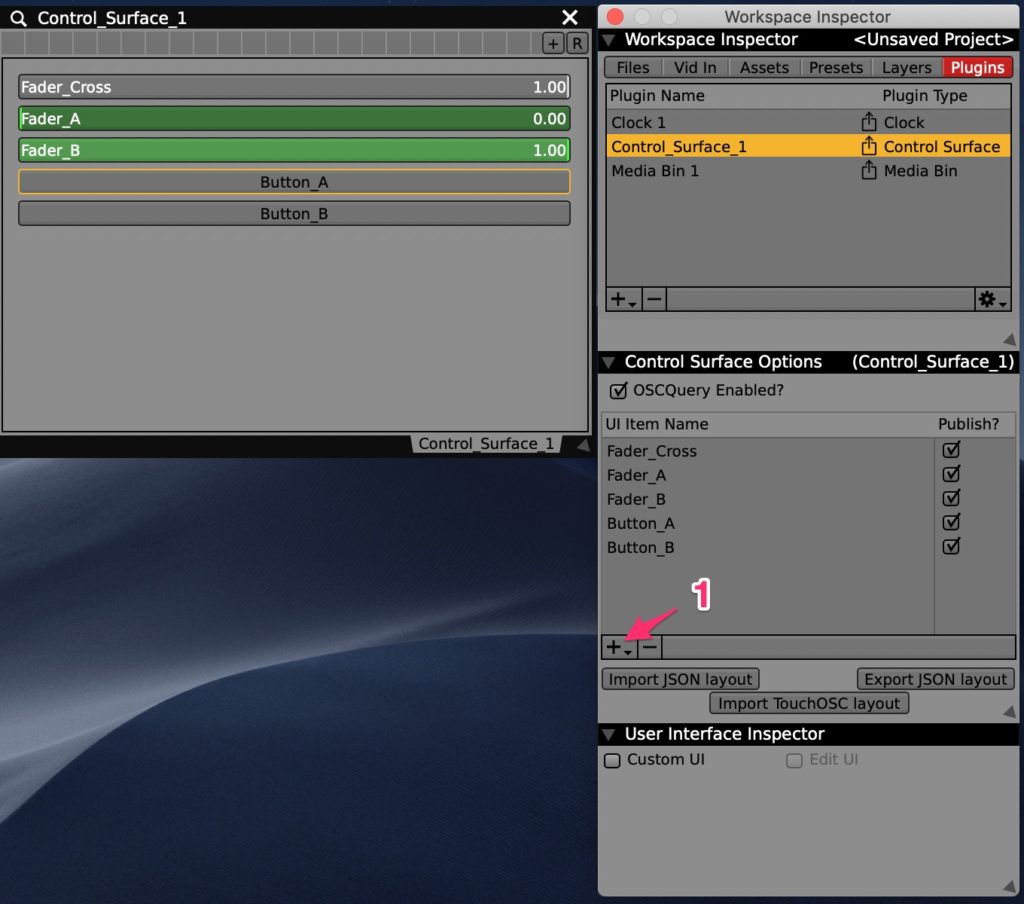
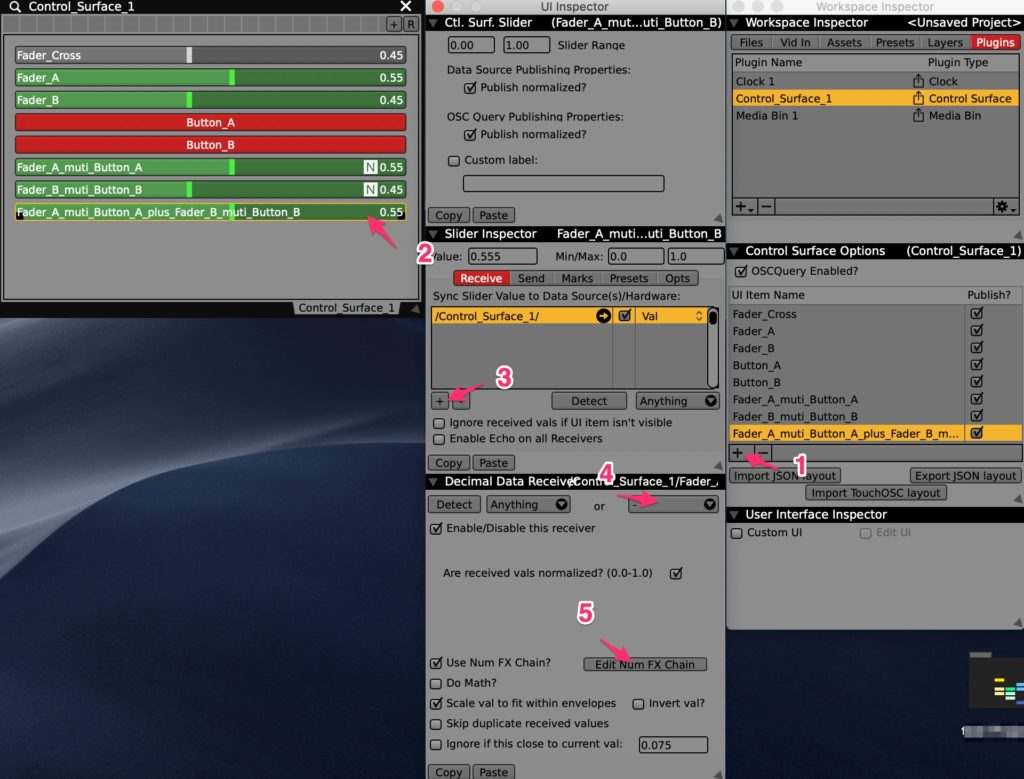
まず、Workspace InspectorのPluginタブから「Control Surface」を呼び出します(項目 1)。追加されたControl_Surface_1にとりあえずSliderを3つ作り各々の名称は適当につけます(項目 2,3)。
3つのスライダーはそれぞれCross Fader (Fader_Cross)、A Channel Fader (Fader_A)、B Channel Fader (Fader_B)の役割を持たせます。
そのためまず、クロスフェーダーを動かすと、Aチャンネル、Bチャンネルが変わるようにしていきます。
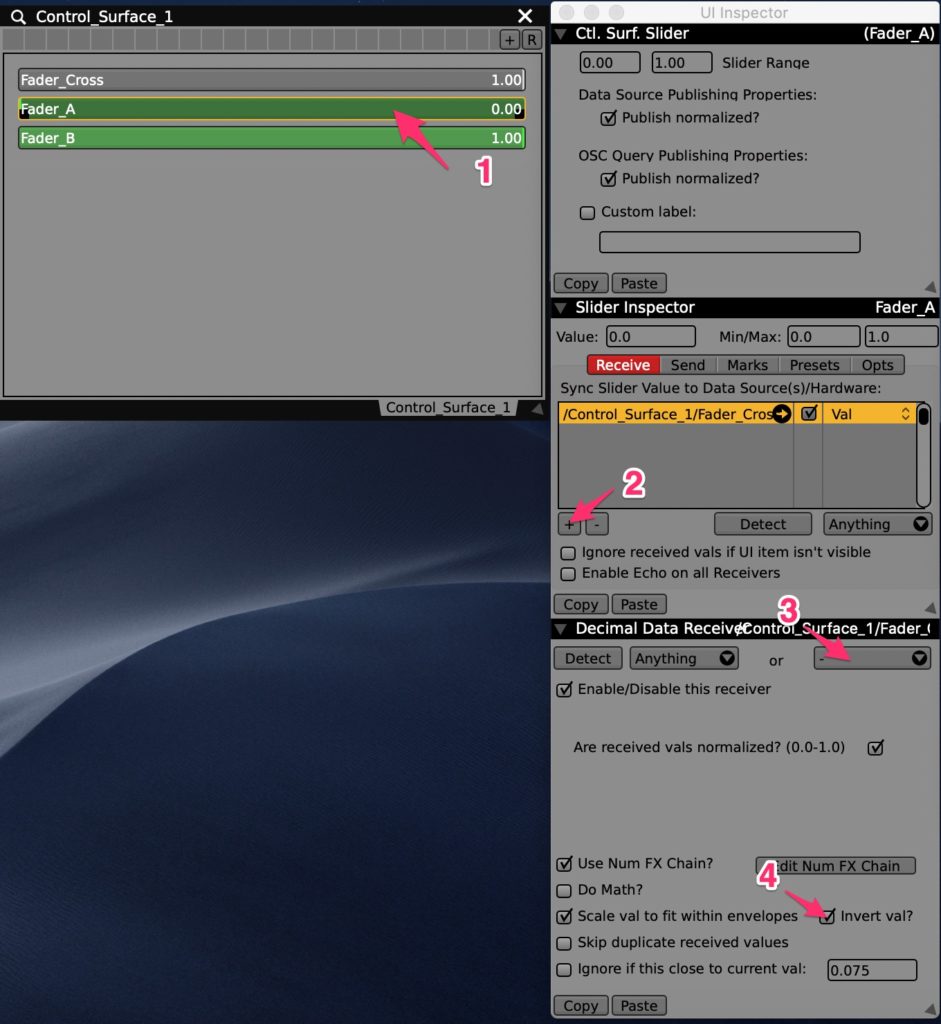
Fader_Aをアクティブにした状態で(項目 1)、UI InspectorにあるReceiveタブを開き、Fader_Crossから信号を受け取るようにします(項目2, 3)。Fader_Bも同様にFader_Crossから信号を受け取るようにします。
こうすることで、とりえず、Fader_Crossを動かすと、2つのFaderが追従するようになります。
Fader_Crossはクロスフェーダーの機能をもたせたいので、Fader_A側にはUI InspectorのDecimal Data Receiveにある「Invert val?」にチェックを入れます(項目 4)。こうすることで、Fader_A側は取る値が反転するので、A / Bそれぞれが逆の値をとるようになります。
A / B 切り替えボタンを作る
Buttonを2つ用意します(項目 1)。各々の名称は適当につけます。今回はButton_AとButton_Bという名称にし、Button_AはA channelをアクティブに、Button_BはB chnnelをアクティブにする機能をもたせます。
A/B切り替えボタンのあるクロスフェーダーを作る
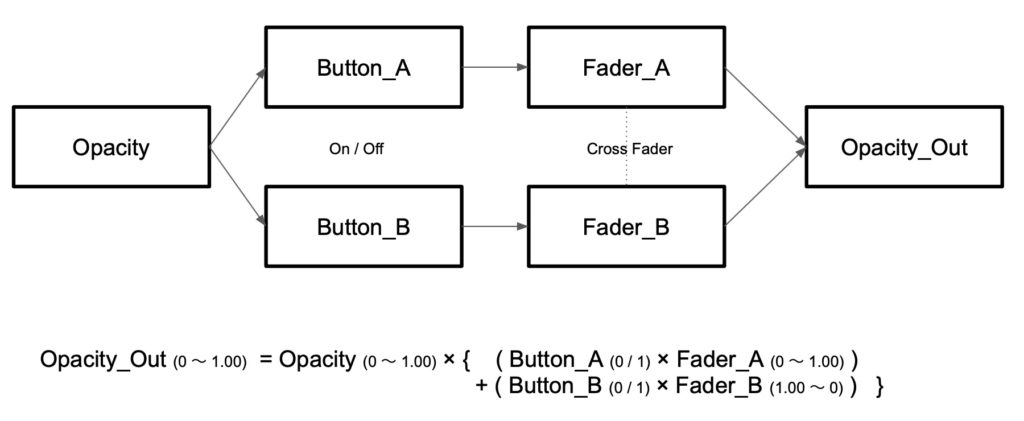
全体的な流れはこんな感じ(わかりにくい…)。
まずButton_A * Fader_A を作ります。これはButton_AがOnの時(「1」)のみFader_Aの値をとり、Button_AがOffの時(「0」)はFader_Aの値がいくらであろうとも、「0」の値しかとらない、ということです。
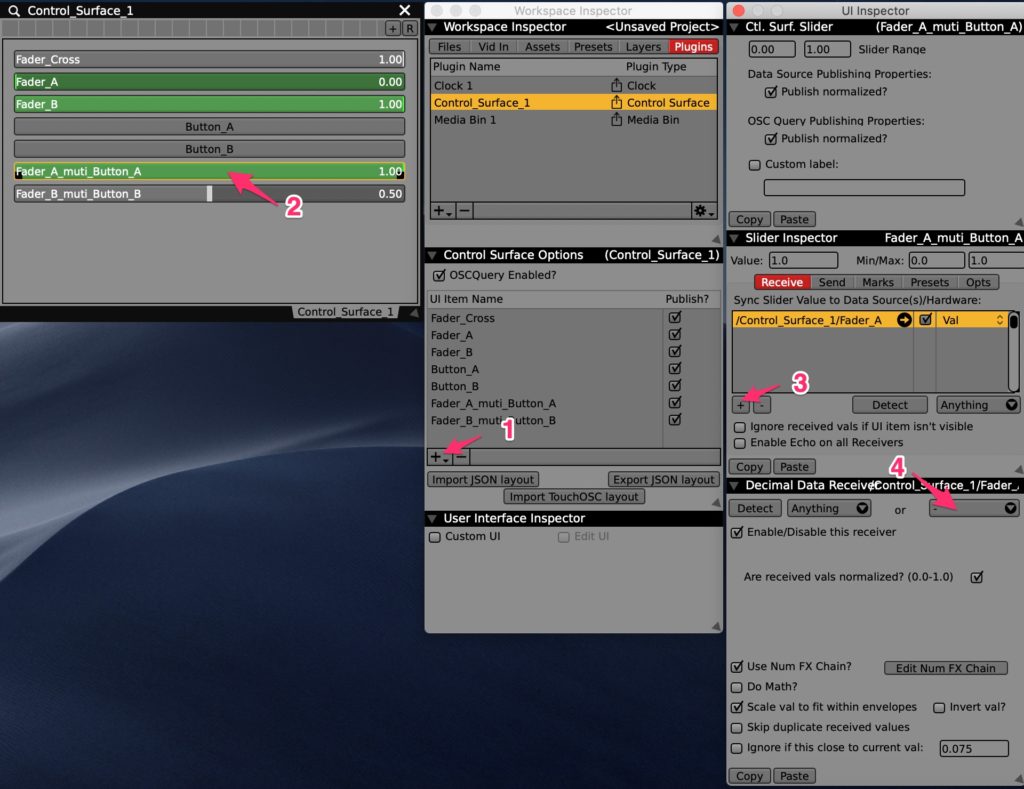
Control_Surface_1にスライダを2つ追加します(項目 1)。名称はそれぞれ「Fader_A_multi_Button_A」と「Fader_B_multi_Button_B」にしました。
Fader_A_multi_Button_A をアクティブにして(項目 2)、UI InspectorのReceive から、Fader_Aからの信号を受け付けるようにします(項目 3,4)。
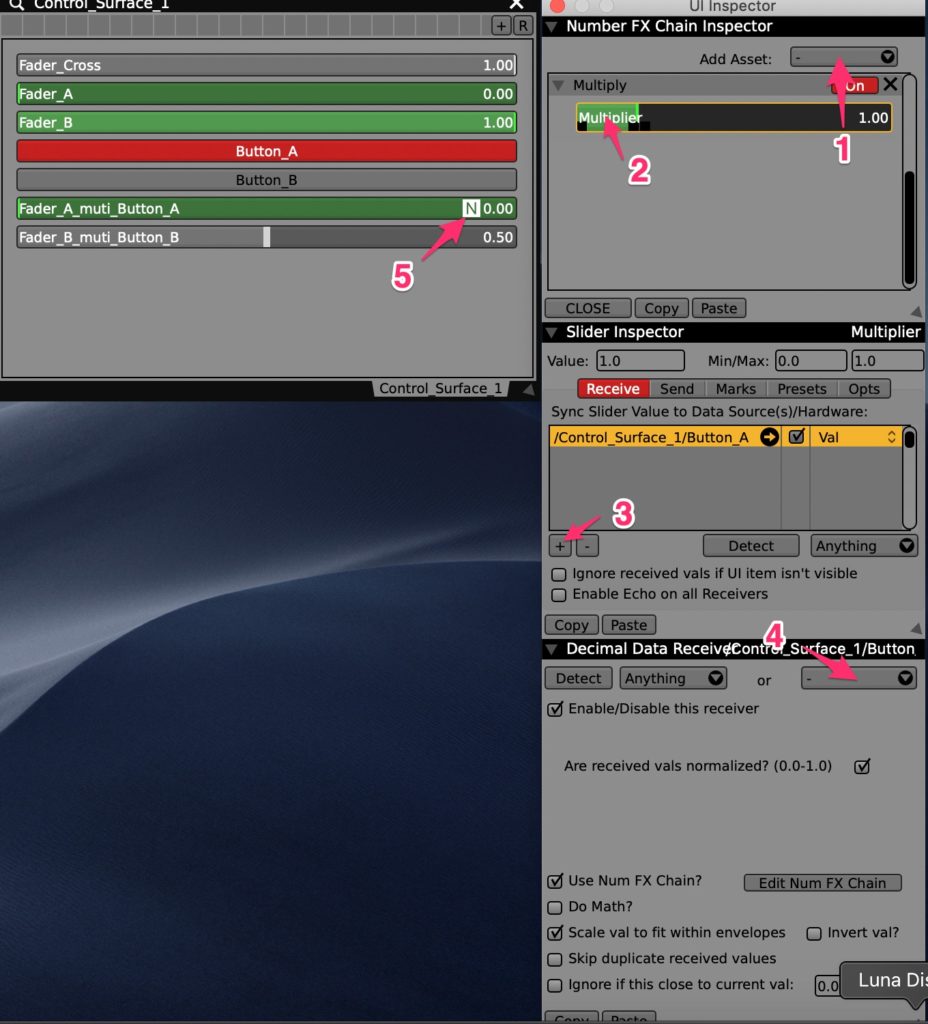
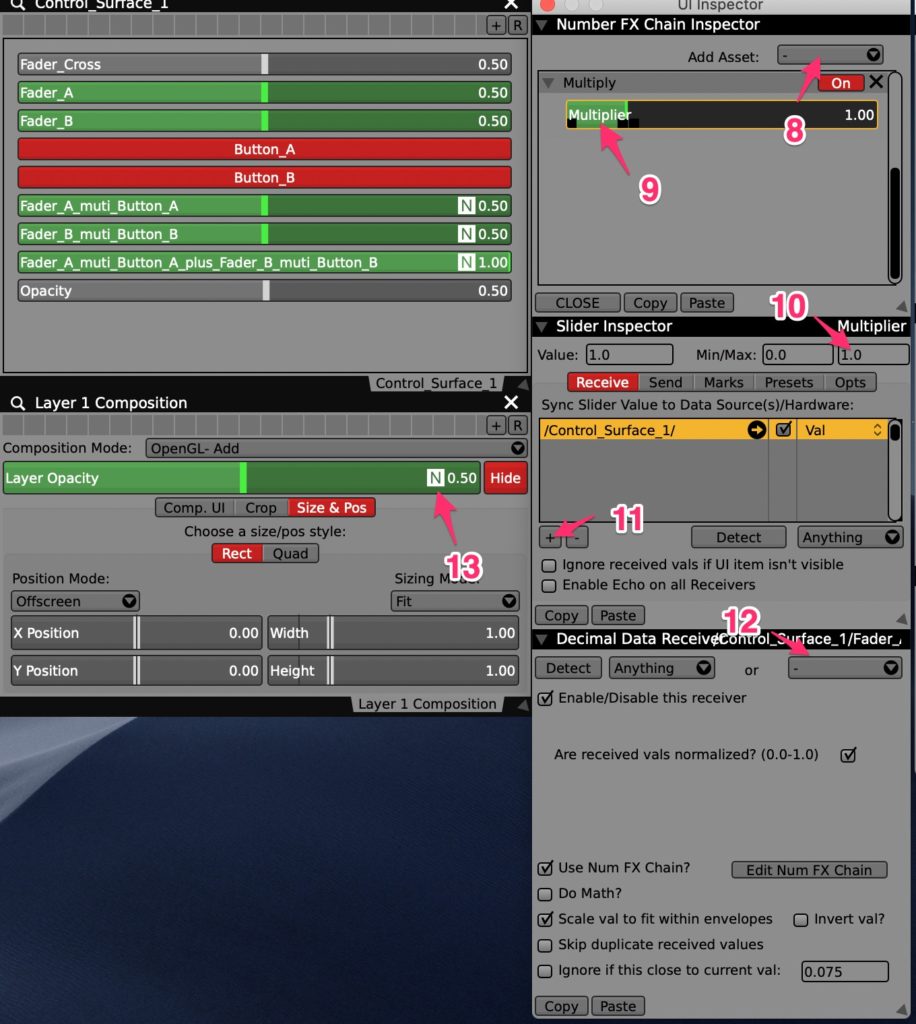
次に、Use Num FX Chainにチェックを入れ、Edit Num FX Chainのボタンを押してNumber FX Chain Inspectorの画面を呼び出します。
Number FX Chain Inspector ウィンドウの右上部のプルダウンメニューから「Multiply」を選択し呼び出します(項目 1)。
Multiply は入力された信号に対して、値を掛け算してから出力させるNumber FXです。
Multiplyをクリックしてアクティブさせると、Slider Inspectorが出てくるので、まずウィンドウ右上にあるMin/Maxの値を「0.0」「1.0」にします。初期状態では0 〜 5.00の値をとってしまうので 0 〜 1.00の値になるように変更しました。
次にこのMultiplyの値を外部から扱えるようにするため、ReceiveタブからButton_Aにアサインします(項目 3, 4)。
ここまでくると、Fader_A_multi_Button_Aに「N」のマークがつき(項目 5)、ボタンがOnの時はFader_Aと同じ値を、ボタンがOffの時は0の値をとるようなFaderが完成します。
Fader_B_multi_Button_B も同様にFader_BとButton_Bから受け付けるようにします。
Workspace Inspector に戻り、Custom_Surface_1にスライダーを追加し「Fader_A_multi_Button_A_plus_Fader_B_multi_Button_B」という名称にします(項目 1)。
このスライダーをアクティブにして(項目 2)、Fader_A_multi_Button_AからReveiveするようにします(項目 3, 4)。
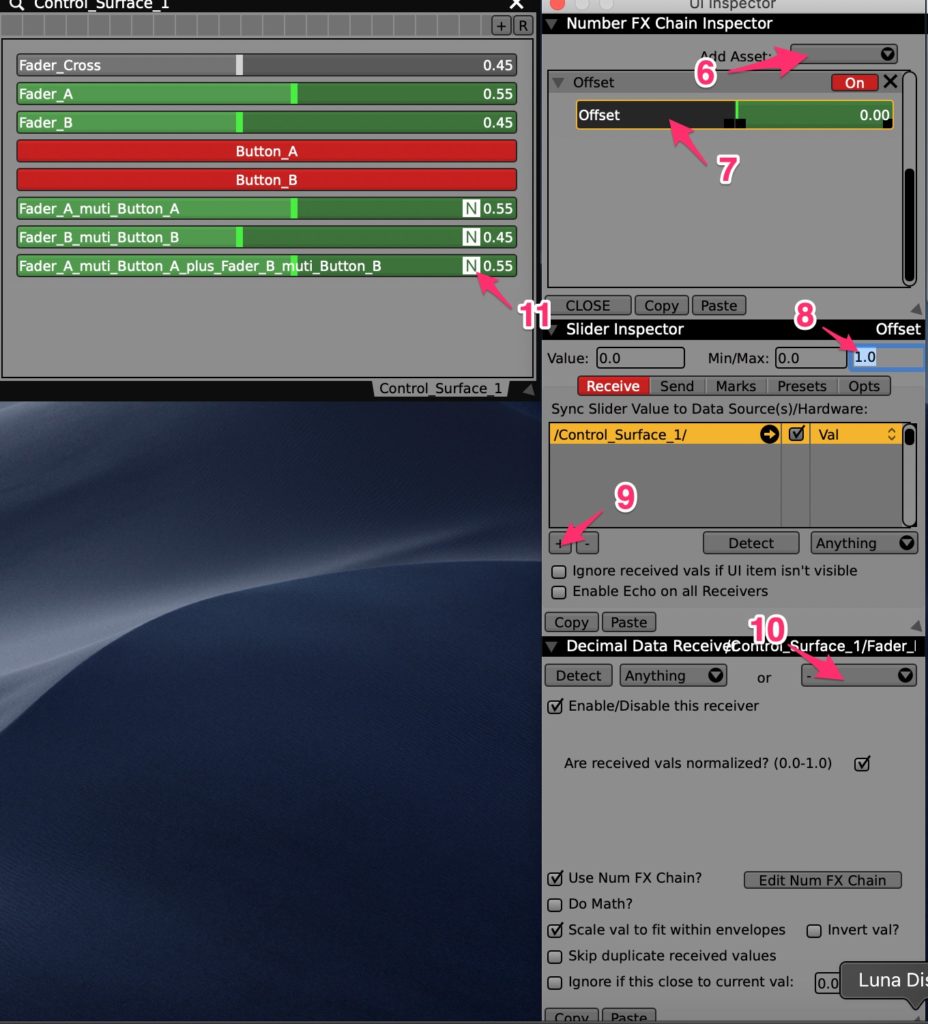
Edit Num FX Chainを開き(項目 5)、画面右上部からOffsetを呼び出します(項目 6)。
Offset はMultiply は入力された信号に対して、値を足し算してから出力させるNumber FXです。
Offsetをアクティブにして(項目 7)、Min/Maxの値を「0.0」「1.0」にします(項目 8)。
またいままでと同様に外部から扱えるようにするため、ReceiveタブからFader_B_multi_Button_Bにアサインします(項目 9, 10)。
以上が終われば、Fader_A_multi_Button_A_plus_Fader_B_multi_Button_Bに「N」マークがつき(項目 11)、思った動作をするようになると思います。
LayerのOpacityをクロスフェーダーで操作できるようにする
これでA/ B切り替えボタン付きクロスフェーダーが完成したので、これをLayer Opacityに同期するようにさせます。
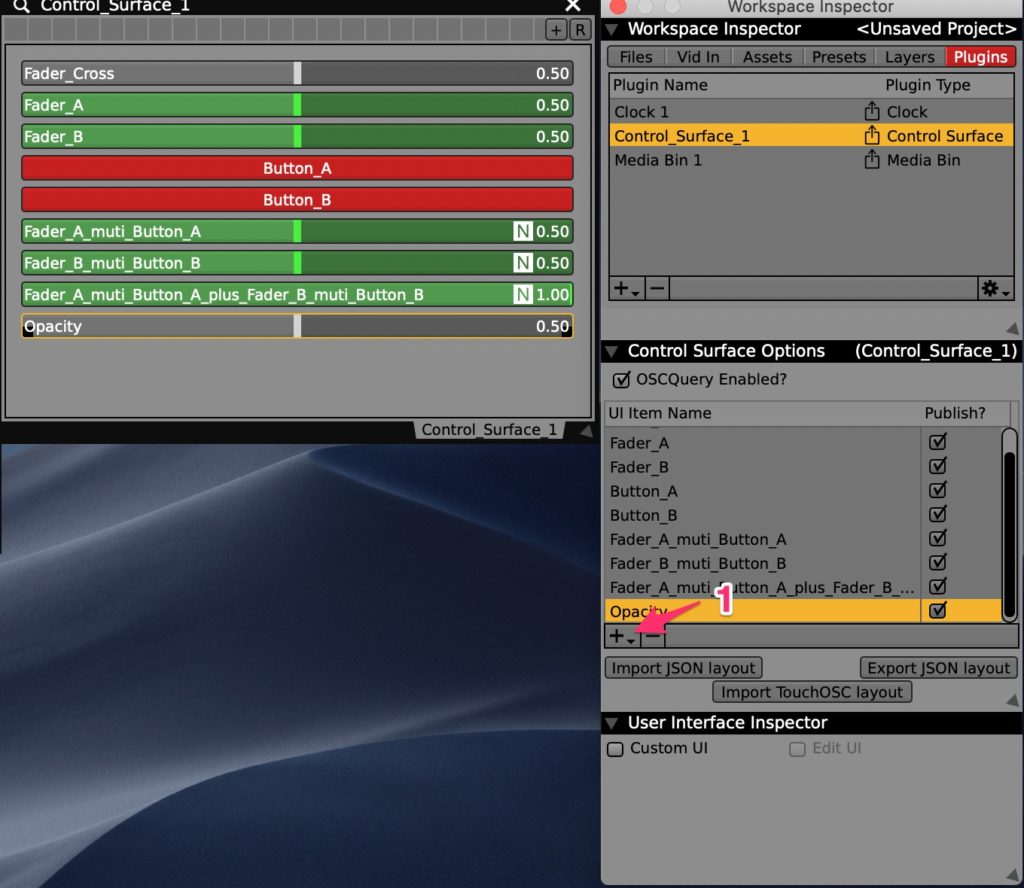
まず、素材のOpacityを操作するためのスライダーを追加します(項目 1)。
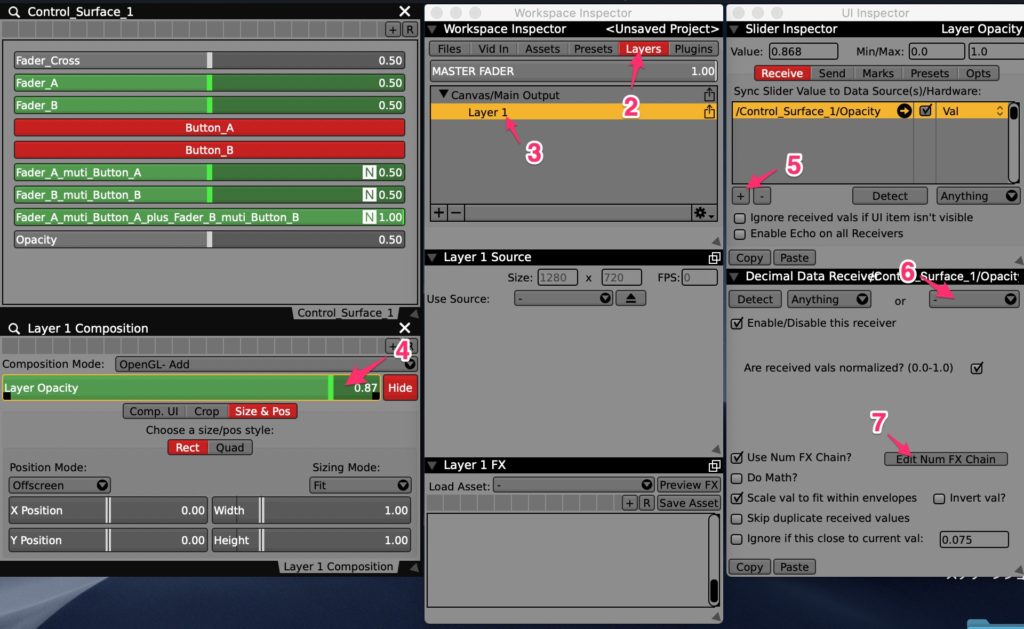
Workspace InspectorのLayerタブを開けて、A/B切り替えしたいLayerを選択します(項目 2, 3)。Layer CompositionにあるLayer Opacityをアクティブにして(項目 4)、先ほど追加したスライダーからの入力を受け付けるようにさせます(項目5, 6)。
そのあと、Edit Num FX Chainを押して、Number FX Chain Inspectorを開ます(項目 7)。
またまた同様にMultiplyを呼び出し(項目 8)、アクティブにさせて(項目 9)、Min/Maxの値を「0」「1.00」にします(項目 10)。
Multiplyの値をFader_A_multi_Button_A_plus_Fader_B_multi_Button_BでReceiveさせます(項目 11, 12)。
最終的にLayer Opacityに「N」がつけば完了です(項目 13)。
これでA/B切り替えボタンつきのクロスフェーダーが完成しました。
実際の挙動は A/Bどちらのボタンを押してない時にはMute、A/Bどちらかのボタンが押されている時にはクロスフェーダーに追従、A/Bどちらも押されている場合はクロスフェーダーに関係なく表示される。というものになっていると思います。
完成したはいいものの…
ぶっちゃけると、複雑にやりすぎです。
原因は簡単で、Num FXがChainする時、処理は上段から順に行われるため、今回のように「掛け合わしたものどうしを足す」みたいなことをすることができないからです。
加えて、VDMXの内部処理をどのように行なっているのか知らないので、なんともいえないのですが、おそらくfloat型であるデータを掛け算させているはずなので、パソコンの処理的にもあまりやりたくないので、全くと言っていいほどおすすめしません。
実際に完成したものを動かしてみると、スペックの弱いパソコンだと、追従に遅れが出てきていると思います。
解決策は簡単で、VDMXのモジュラーを使わず、Quartz ComposerやInteractive Shader Formatを使えばいいだけの話です。
今回はQuartz Composerを使って処理させます。
Quartz Composerを使ってクロスフェーダーを作る
Quartz Composerの編集
Quartz ComposerではLayer FX用のファイルとPlugin用のファイルを作ることができますが、映像処理を行うOpacityをいじるのは最低限にしたいという理由から、FXで直接映像を処理させずに、Pluginでクロスフェーダーを作るだけに留めておきます。
Quartz Composerの画面を開いて、上部タブの「File」から「New Blank」を押します。
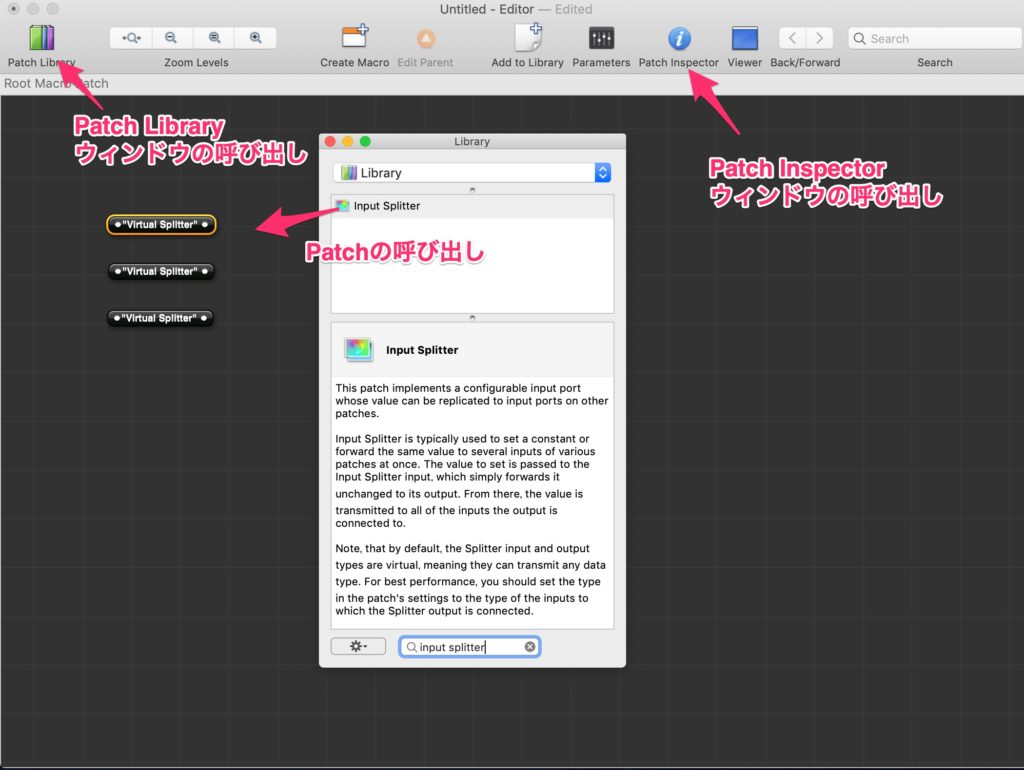
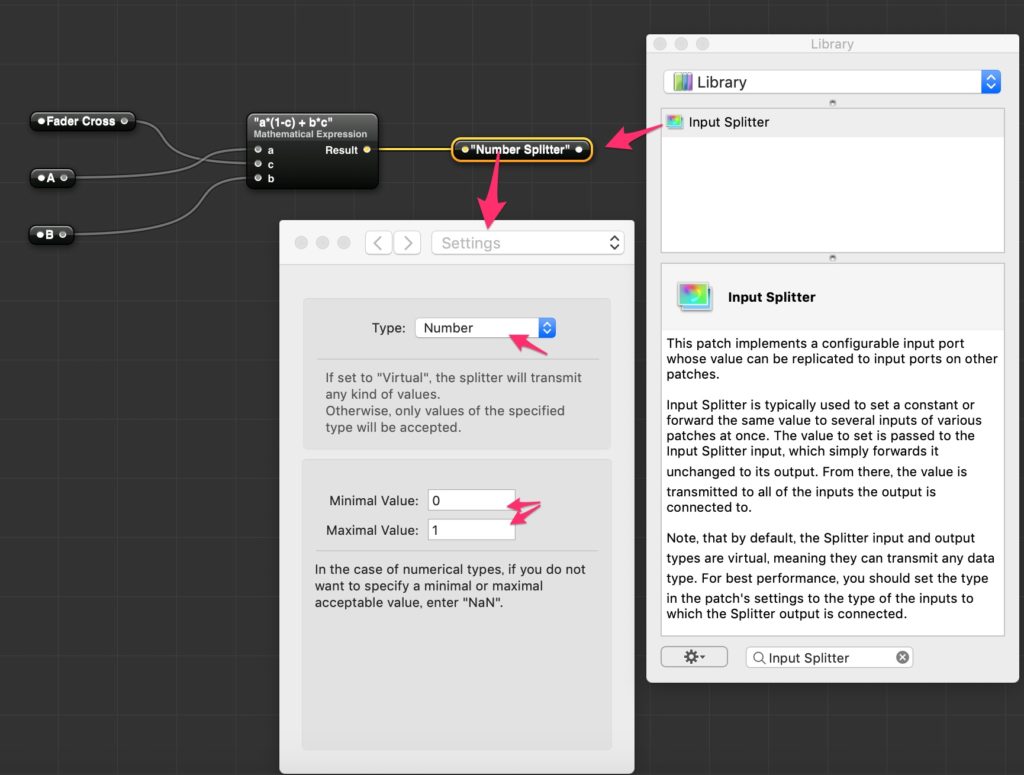
Pluginのインプットには1つのSliderと2つのButtonが欲しいので、「Patch Library」から「Input Splitter」を3つドラッグ&ドロップで追加します。
そのあと、それぞれのPatchに対して、設定を変えていくので、Patch Inspectorウィンドウを呼び出します。
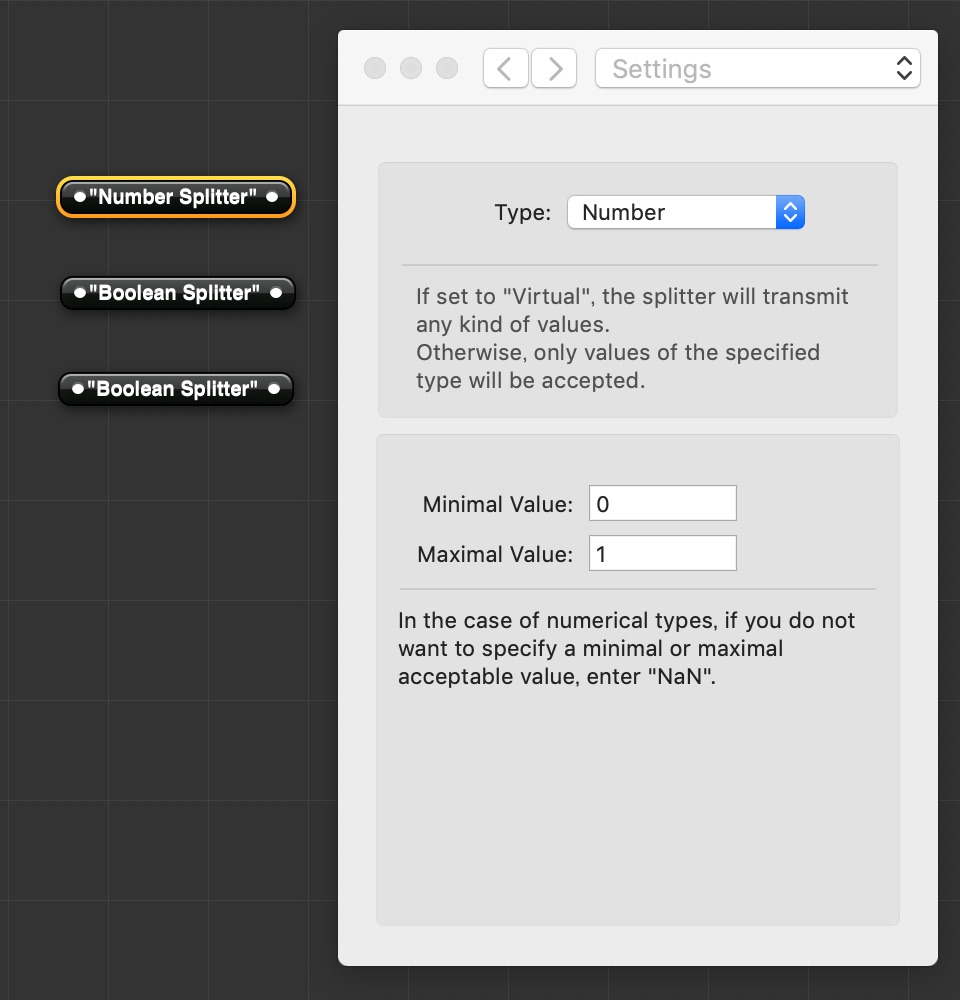
フェーダーを作りたい場合は、Patch InspectorのSettingメニューを開きTypeを「Number」に変更します。Minimal ValueおよびMaximal ValueはNaNのママでもよいのですが、一応「0」と「1」にします。
ボタンを作りたい場合はTypeを「Boolern」にします。これでOFFのときは「0」をOnのときは「1」を返します。
呼び出した3つのInput Splitterはわかりやすいように名称を変更しておきます。
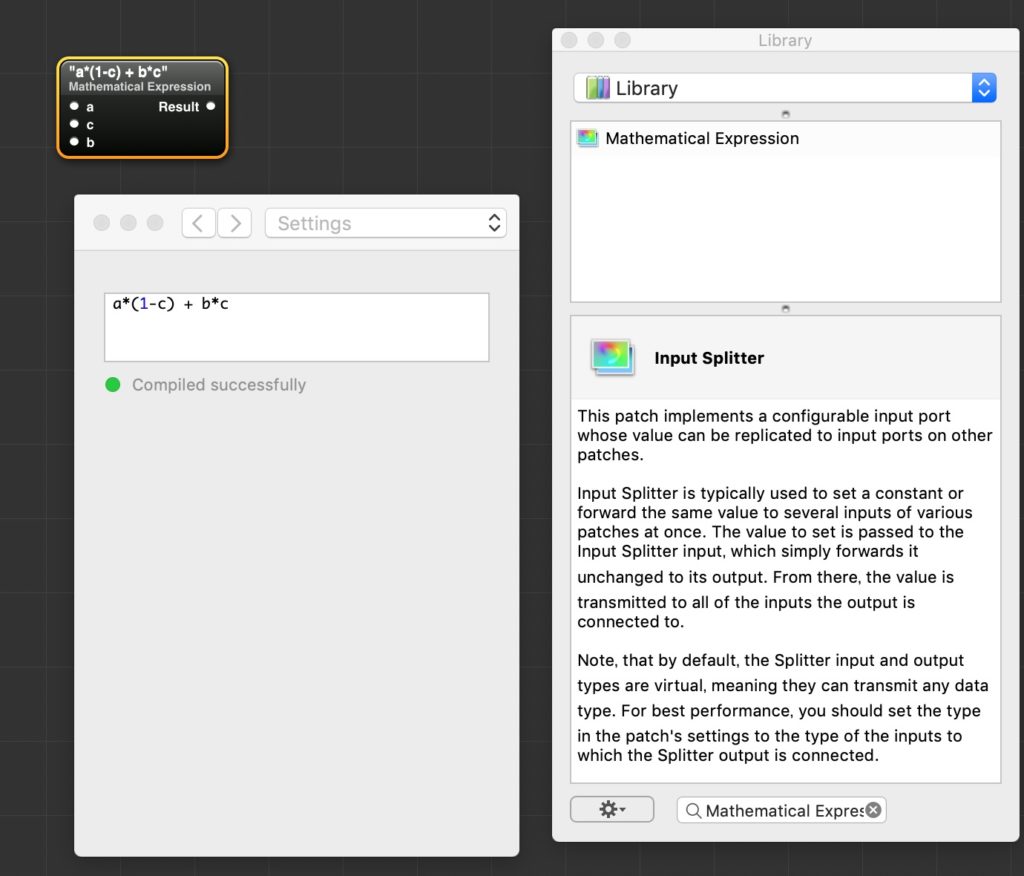
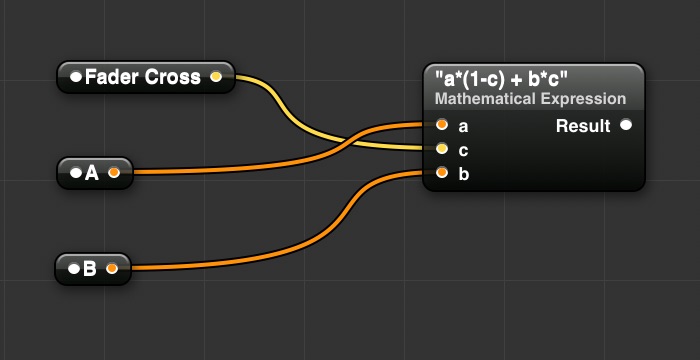
「Patch Library」から「Mathematical Expression」を呼び出します。
Mathematical Expressionは入力に対して計算式を解いた後に出力されるPatchです。
Mathematical Expressionをアクティブにして、Patch InspectorのSettingメニューに、
a*(1-c) + b*c
と入力します。
Enterを押すと、Patchの入出力が変わり、左側に「a」「c」「b」と右側に「Result」が表示されるようになります。
Editor上にある○をドラッグして上のように接続させます。
出力用に「Input Splitter」を呼び出します。
このInput SplitterはTypeを「Number」にしmin/maxを「0」「1」にさせておきます。
そして、先ほどのMathematical ExpressionのResultとこのInput SplitterのInputを接続させます。
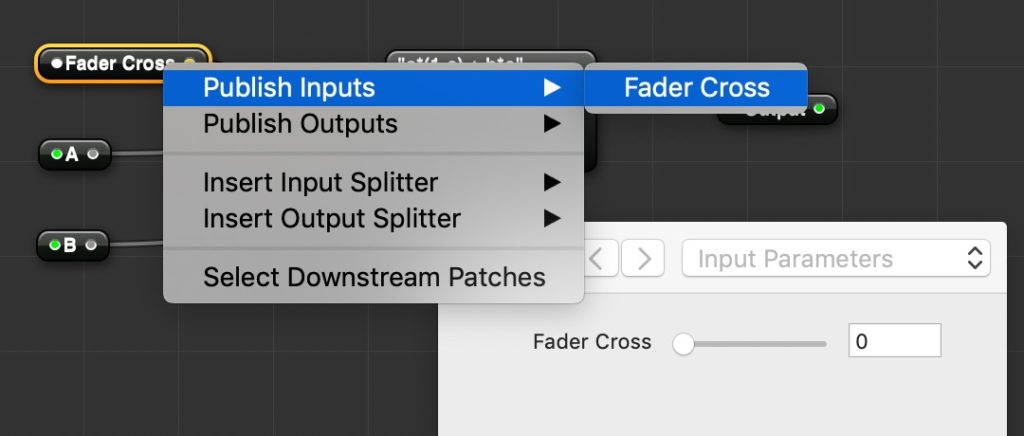
最後にVDMXからの入力およびVDMXへの出力をさせるために、Publish InputsとPublish Outputsの設定をします。
はじめに用意した3つのInput Splitterをそれぞれ右クリックし、出てきたメニューのPublish Inputsの項目をクリックしチェックを入れます。
また後に用意したInput Splitterは右クリツクメニューのPublish Outputsの項目にチェックを入れます。
これでそれぞれのInputとOutputが緑に点灯すれば完了です。
Quartz Composerの上部タブ「File」から「Save」を選び、作ったパッチをセーブします。
VDMXのqtzファイルの呼び出し
VDMXの上部タブ「Help」から「Open Assets Folder in Finder」をクリックします。すると、VDMXの様々なファイルが入ったフォルダがFinder上に表示されます。
このフォルダのなかにある「plugins」フォルダに先ほど作ったファイルを突っ込みます。
その後、VDMXに反映させるために、一度VDMXアプリケーションを閉じて再起動させます。
再起動させるとWorkspace InspectorのPluginsの「+」に「QC-Based plugins」に先ほど作ったQuartz Composer Pluginが出てくるようになります。
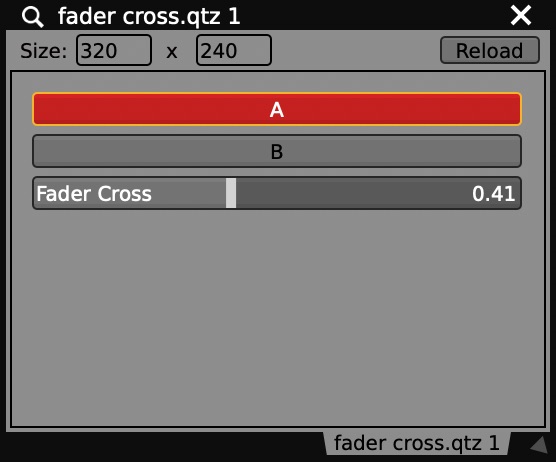
これを呼び出すと、2つのボタンと1つのスライダーからなるウィンドウが出てくると思います。
Layer Opacityなどの送りたいところに今までと同様にRecieveさせると、このクロスフェーダーで操作できるようになります。
レイヤーの数だけこのPluginを呼び出してやれば、A/B切り替えボタンつきクロスフェーダーの完成です。
まとめ
今回も長々と書きました。
A/B切り替えボタンつきクロスフェーダーはResolumeを使っていた時に結構多様していたので、VDMXにも欲しい機能でした。
結局VDMXで色々できる、というところの根本には、VDMXのパッチングの自由度の高さに加えて、Quartz ComposerやInteractive Shader Formatの自由度の高さにあるように思います。
Quartz ComposerはGUIを見ながらパッチングできるので、比較的難易度は低いですが、Interactive Shader Formatは僕はまだまだ扱えそうになさそうです。