VDMX Tips – Solo Mute Ejectボタンの作成 (主にSoloボタンの話)
はじめに
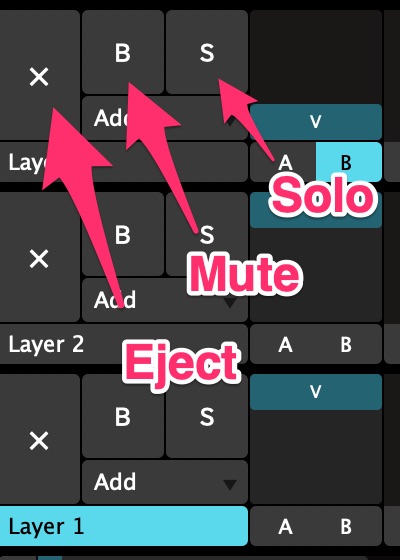
Resolumeについている「B」「S」「×」ボタンが欲しい話です。
「B」はおそらくBlack Outの略で、このボタンが入っているレイヤーにある映像を出力しないMuteがかかります。
「S」はSoloの略で、このボタンが入っているレイヤーのみを表示させます。
「×」はEjectボタンで、このボタンを押すとレイヤーに映像を入力しない状態(クリップを選択していない状態)にします。
VJソフトには基本的にはこの3つのボタンがあると思います。VDMXでこれらのボタンを実装させます。
Mute / Eject ボタン

Mute / Eject ボタンに関してはVDMXの標準ボタンとしてあります。
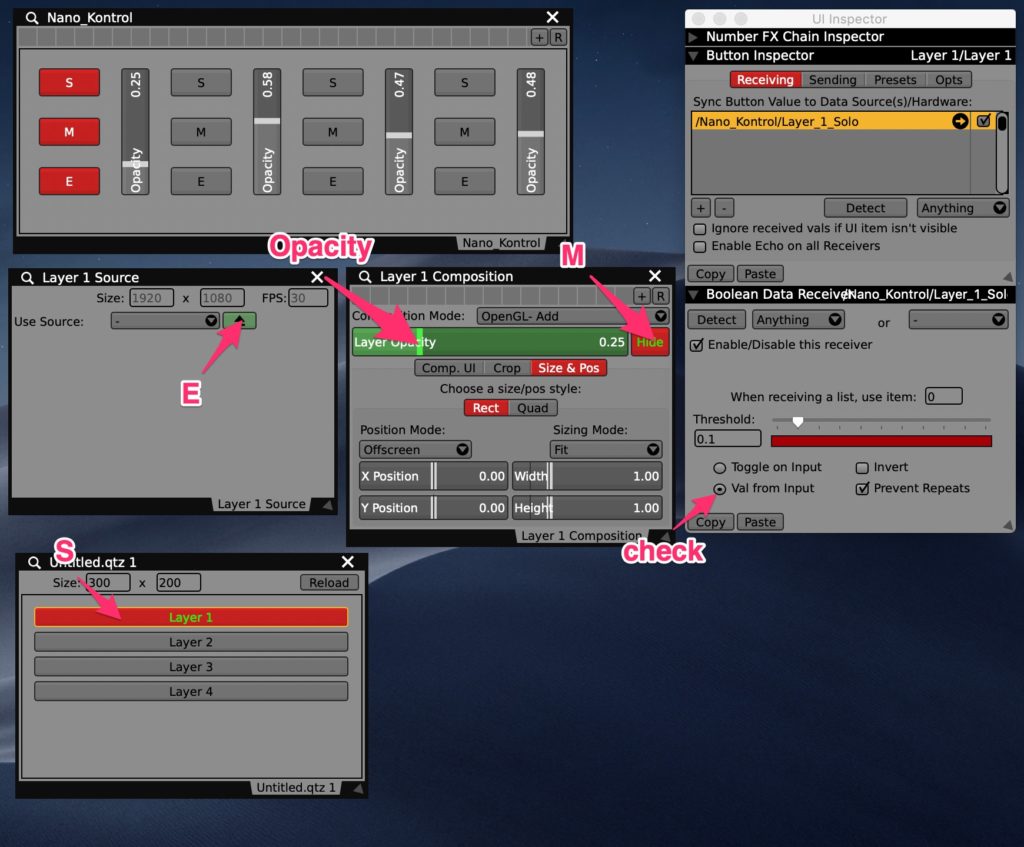
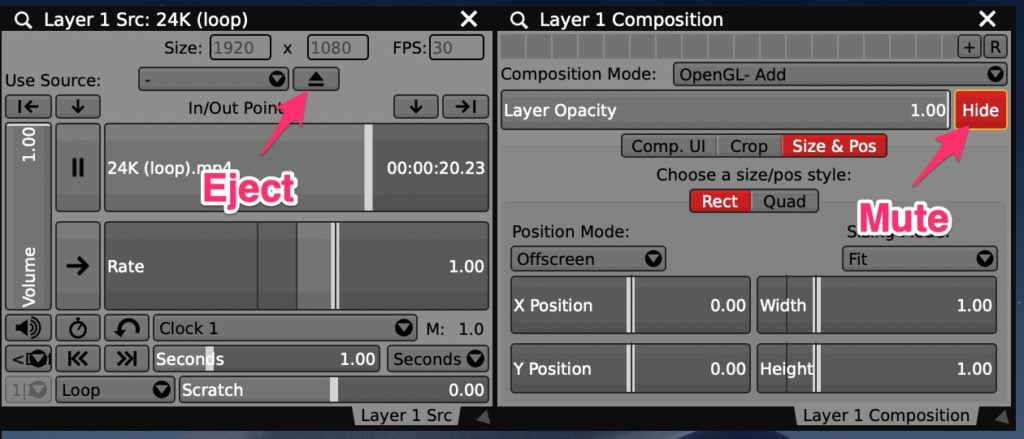
Workspace InspectorのLayersタブから既存のLayerを選択すると表示される「Layer Composition」に「Hide / Show」ボタンがあります。これがMuteボタン。
同様に「Layer Source」に上矢印のボタンがあります。これがEjectボタン。
それぞれUI Inspectorから信号をReceiveできるので、必要に応じてControl SurfaceやMIDIコントローラーから信号を受け取るようにすれば手軽にボタン実装できます。
Soloボタン
Soloボタンに関してはVDMXに標準で搭載されていないので、自分で実装させる必要があります。
Soloボタンについては、Yadex205さんのブログにて詳しく書いてありますのでそちらを参照してもらえれば。
ここで、参照先のブログにかいてありますが、Soloボタンの実装が面倒臭い理由は、
次に複雑になりますが、ソロ機能を実装していきます。Resolume だと
Sボタンに該当します。 ここでは各レイヤーは 3つの状態を持つことになります。
・ソロ機能が無効であり、自身のレイヤーが表示されている。
・ソロ機能が有効であり、現在自身のレイヤーが選択されているため自身のレイヤーだけ表示されている。
・ソロ機能が有効であり、現在他のレイヤーが選択されているため自身のレイヤーは非表示になっている。実現するためには以下の項目について VDMX 側でデータとして持つ必要があります。
・現在ソロ機能が有効になっているかどうか
VDMX で NumFX を利用した便利なレイヤー表示操作
・ソロ機能が有効になっている場合、現在選択されているレイヤーはどれか
http://yadex205.hatenablog.jp/entry/2018/01/08/110540
というように、条件分岐を実装しないといけないためです。
参照先のブログ記事ではVDMXのControl Surfaceを用いてこのSoloを実装していますが、条件分岐を実装させるならば、Control Surfaceを用いるよりも、Plugin自体を作ってしまう方が早いかもしれません。
Quartz ComposerでSoloボタンの実装
Quartz Composer自体には基本的に条件分岐をさせるためのパッチはありません。
しかしながら、Quartz Composerにはjavascriptと呼ばれる言語を一部使用することができるので、javascriptで条件分離を行うことでQuartz Composer内で条件分離をさせることができます。
先ほどSoloボタンに関しての条件分離が長々と書いてありましたがjavascriptを用いると条件分離は、
・Soloが無効になっている場合には全て出力
・Soloが有効になっている場合には有効になっているものを出力
と簡単になります。これを実装していきましよう。
今回は4 Layerのプロジェクトを考えますが、必要に応じてLayer数を変えてやればもっと多くのLayerのプロジェクトにも対応することができます。
Quartz Composerを開いたら、上部タブの「File」から「New Blank」を選択し、新規プロジェクトを開きます。
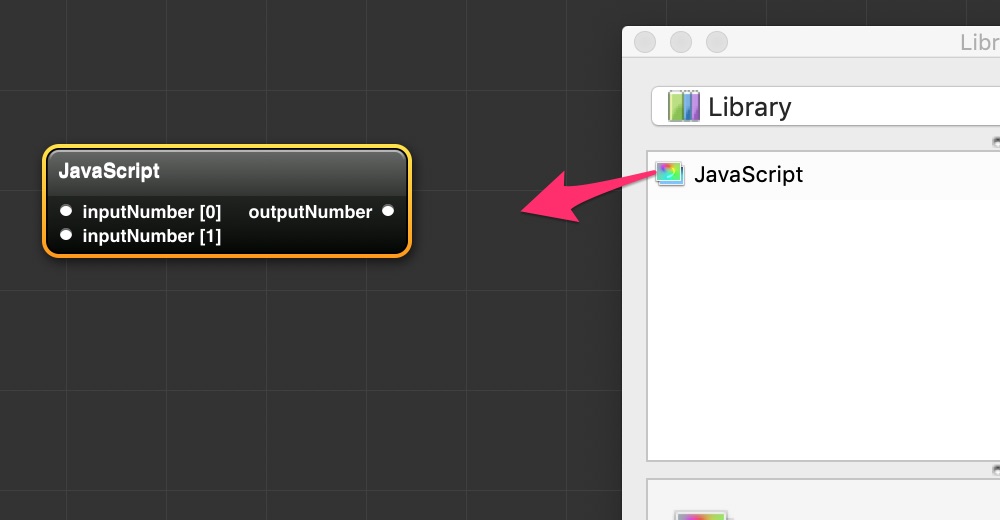
その後、Patch Libraryから「JavaScript」を呼び出します。
JavaScriptは初期状態で2つの入力と1つの出力のあるパッチが呼び出されます。
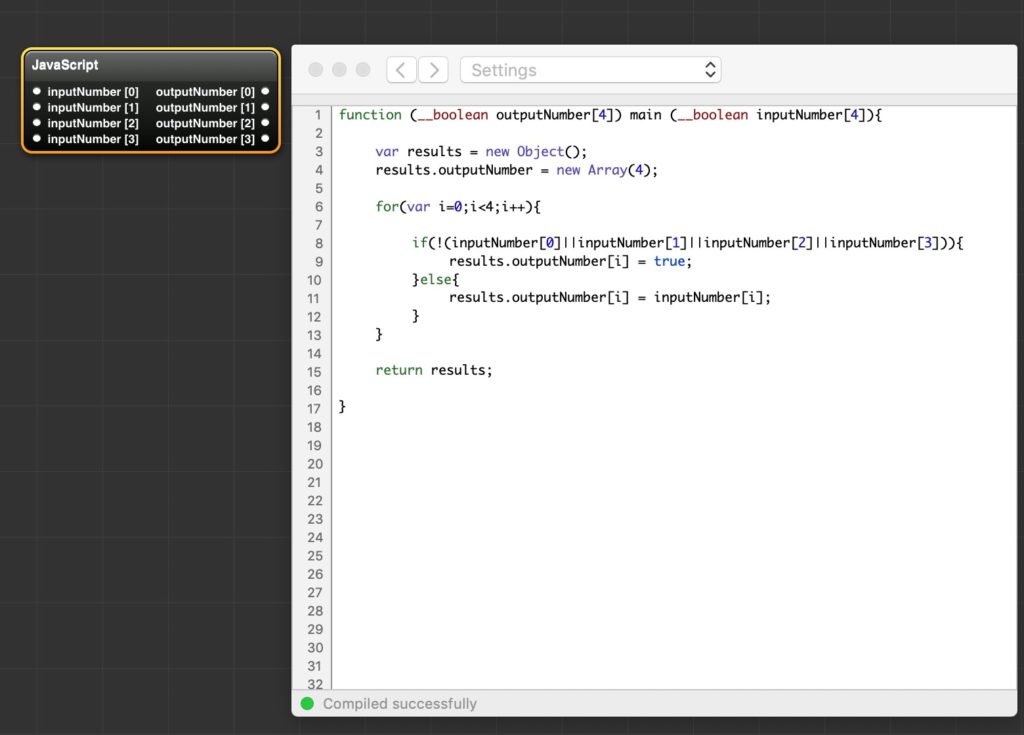
呼び出したJavaScriptパッチを選択し、Patch InspectorのSettingsタブを開くと、コーディングができるようになります。
ここに以下のコードを貼り付けます。貼り付けるとパッチの入出力が変わると思います。
function (__boolean outputNumber[4]) main (__boolean inputNumber[4]){
var results = new Object();
results.outputNumber = new Array(4);
for(var i=0;i<4;i++){
if(!(inputNumber[0]||inputNumber[1]||inputNumber[2]||inputNumber[3])){
results.outputNumber[i] = true;
}else{
results.outputNumber[i] = inputNumber[i];
}
}
return results;
}
それぞれの行に関しての説明を少し。
function (__boolean outputNumber[4]) main (__boolean inputNumber[4]){
Quartz Composer内のJavaScriptパッチでは、戻り値を出力側に、引数を入力側にします。今回は「main」関数を作り「outputNumber」を戻り値に、「inputNumber」を引数にしています。
引数および戻り値は必ずデータの型を宣言しないといけません。今回はボタンをつくりたいのでbooleanであることを明示させています。
var results = new Object(); results.outputNumber = new Array(4);
resultsというオブジェクトを宣言します。
resultsオブジェクト内にあるoutputNumberメンバですが、Quartz ComposerのJavascript内で戻り値に配列を使う場合には、必ずメンバには要素の数を示した配列であるということを明示しなければきちんと作動しません。
for(var i=0;i<4;i++){
今回配列の要素は4つなので、その4つに対して以下のことを行う、とさせます。
if(!(inputNumber[0]||inputNumber[1]||inputNumber[2]||inputNumber[3])){
results.outputNumber[i] = true;
}else{
results.outputNumber[i] = inputNumber[i];
}
if文による分岐ですが、条件は「入力1,2,3,4全てが0である」となっており、これが真の場合、出力は全て「1 (true)」にしてそうでない場合出力は入力に従う、とさせています。
return results;
結果を戻します。
とりあえず、わからなければ(僕もそんなに詳しくない)コードをそのまま貼り付けたら動くと思います。不安な方はjavascriptを勉強しましょう。
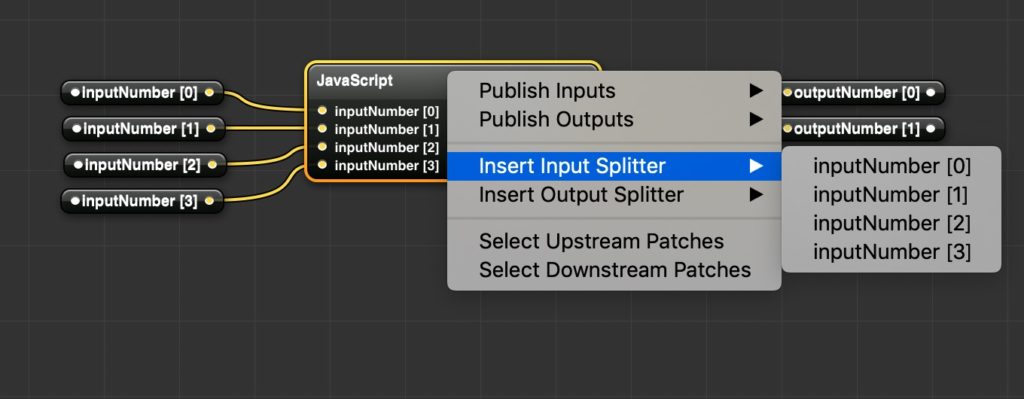
JavaScriptパッチの上で右クリックして、メニューから「Insert Input Splitter」の4つを全て選択します。するとInputNumberと書かれたInput Splitterが自動で呼び出されます。
同様に「Insert Output Splitter」の4つも呼び出します。
それぞれのInput Splitterの入出力を右クリックでPublishにさせます。入出力が緑に点灯すればこれでQuartz Composer側の設定は完了なのでプロジェクトを保存します。
VDMX側での設定
例によってVDMXの上部タブ「Help」から「Open Assets Folder in Finder」でFinderを開き、そこにある「plugins」に先ほど作ったqtzファイルを突っ込みます。
VDMXに読み込ませるため、一度VDMXを終了してから再起動させます。
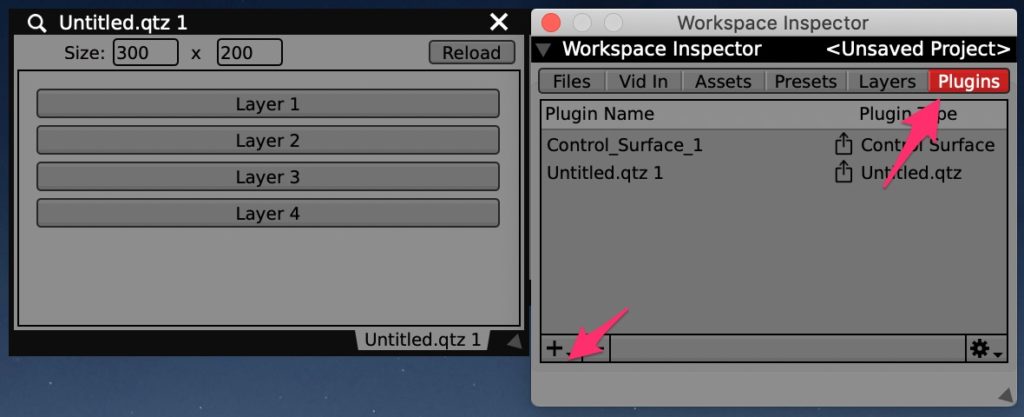
Workspace InspectorのPluginsタブから新規プラグインを追加します。「+」を押すと出てくるリストの中から「QC-based plugins」に先ほど作ったプラグインがあるので、それを呼び出します。
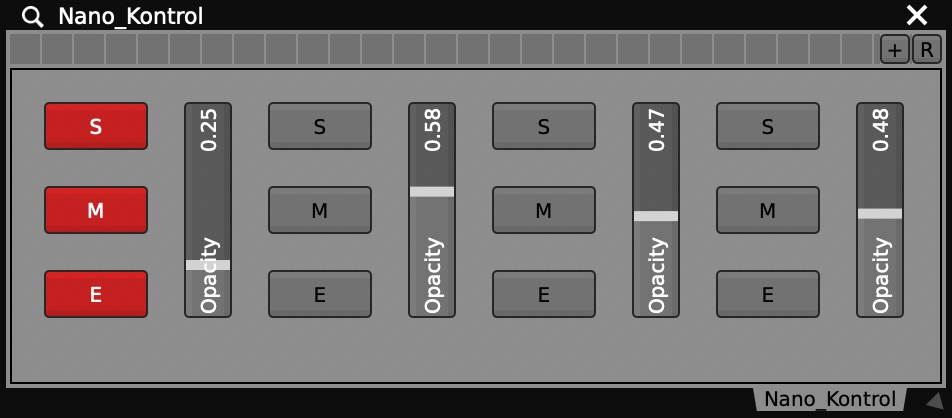
呼び出したら4つのボタンがある新規ウインドウが出てくると思います。これが各レイヤーのSoloボタンになります。
ボタンがきちんと動いているか確認しましょう。
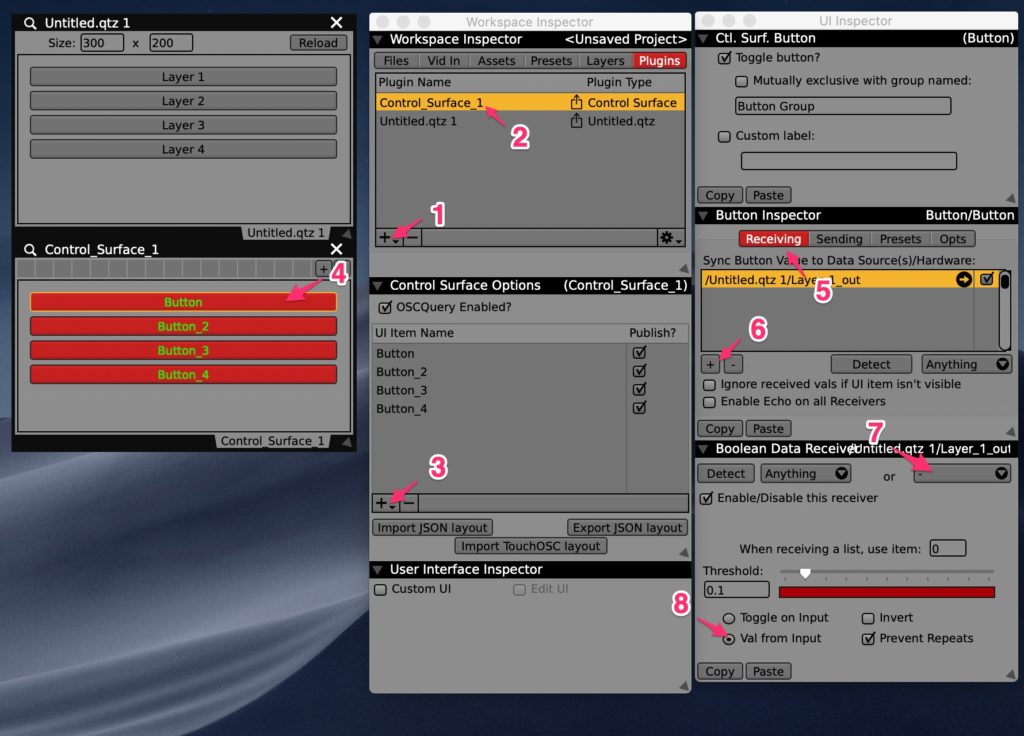
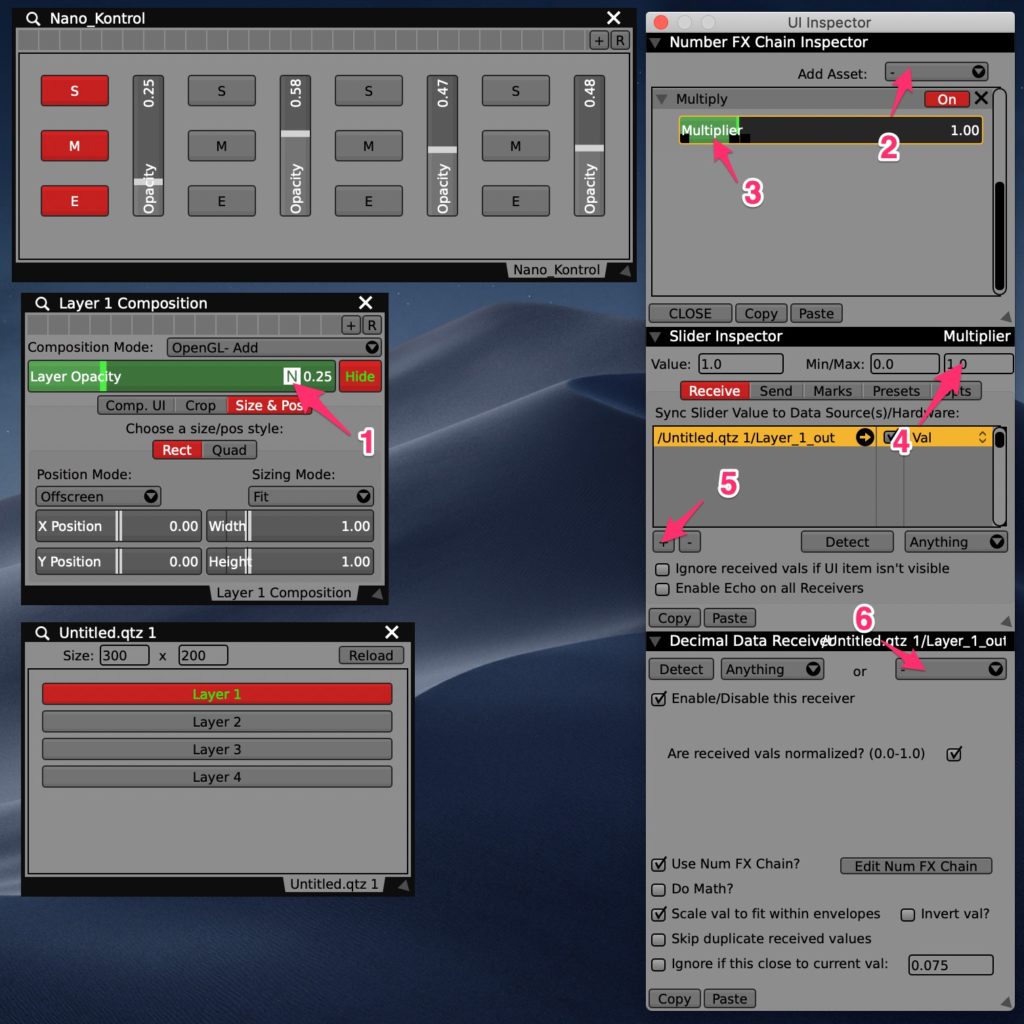
Workspace InspectorのPluginsタブからControl Surface を呼び出し(項目 1, 2)、Control Surface Optionsウィンドウから、Buttonを4つ呼び出します(項目 3)。
Control_Surface_1にあるボタンをアクティブにして、UI InspectorからReceiveを選択し、新規Receiveを呼び出します(項目 5, 6)。
入力元は先ほど作ったPluginから呼び出せます。今回は「Layer 1 Out」などにしているので、対応する入力元を選びます(項目 7)。
最後に、ボタン同士を同期させるために Toggle on InputからVal from Inputにチェックを変えます(項目 8)。
今回は4つのLayerを想定しているので、4つのボタンに対して同じ操作を行います。
全て設定できたらプラグイン上の「Layer 1」から「Layer 4」を適当にON/OFFさせて見ましょう。「Layer 1」から「Layer 4」まで全てOFFの時は「Button_1」から「Button_4」までが全てONになり、「Layer 1」から「Layer 4」までのどれか1つでもONの時は、Buttonも対応するものがONになれば大丈夫です。
実際に使用する時は、それぞれのLayer OutをLayer OpacityのNum FXに突っ込んでやればOKです。
Control Surfaceでの操作

ちゃちゃっとControl Surfaceでレイアウトを作成します。
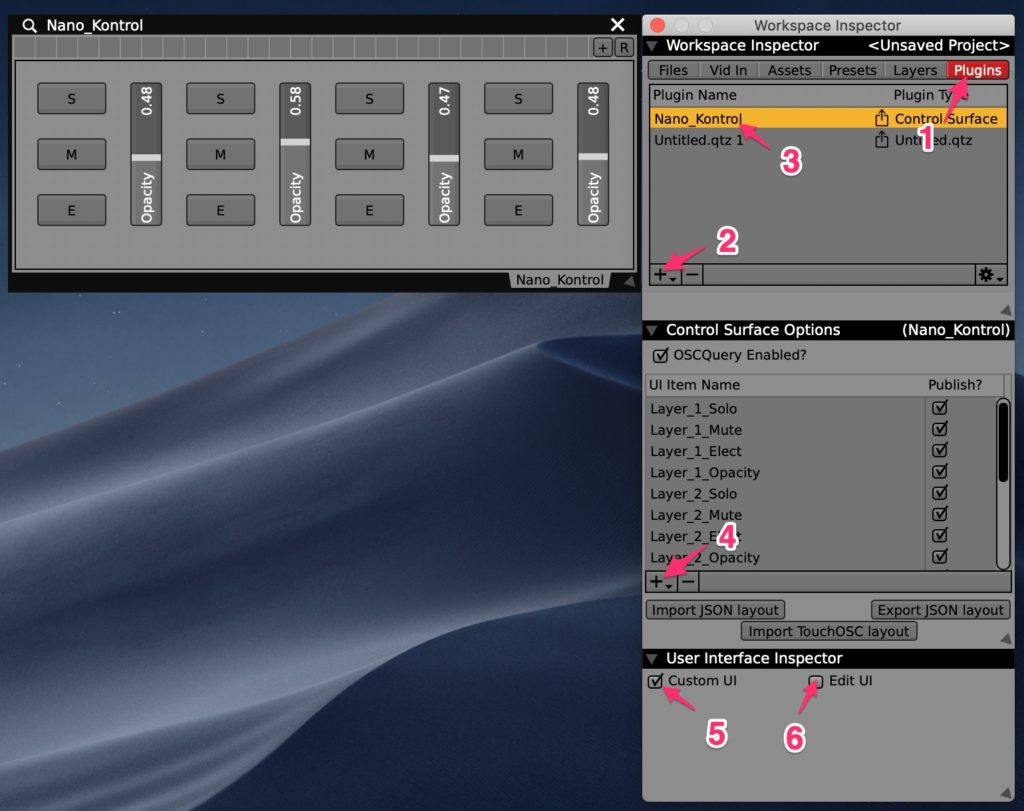
Workspace InspectorのPluginsタブからControl Surfaceを呼び出し、適当に名称を変更させます(項目1 〜 3)。Control Surface内に必要なButtonやSliderを作り(項目 4)、Custom UIやEdit UIでサイズや位置を変更させて見やすくします(項目 5, 6)。
Opacity、Mute、Ejectボタンに関しては先述のとおりの送り先にしておきます。Soloに関しては一度Quartz Composer Pluginを通すために先ほどのPluginを送り先にします。
各種ボタンはトグルボタンからゲートボタンにするために「Val from Input」に変更します。
SoloボタンはLayer Opacityをアクティブにして「Edit Num FX Chain」を開きます(項目 1)。Add Asset: からMultiplyを呼び出し(項目 2)、MultiplyをアクティブにさせてSlider Inspectorから「Min/Max」の値を「0.0」「1.0」にさせます(項目 3, 4)。このスライダーのReceiveは先ほど作ったプラグインの「Layer out」から受け取れるようにします(項目 5, 6)。
これらの設定を必要なLayerに対して全て行えば、完成です。
映像素材を読み込ませて、それぞれのボタンやフェーダーがきちんと反応するかどうか確認してみてください。
まとめ
と、いうことで今回はSolo Mute Ejectボタンの作成をしました。
これらのボタンは非常に便利なボタンなので(Solo含めて)、全部VDMXの標準ボタンとしてあれば良いのに、と思います。