VDMX Tips – Media Binは1つで十分
はじめに

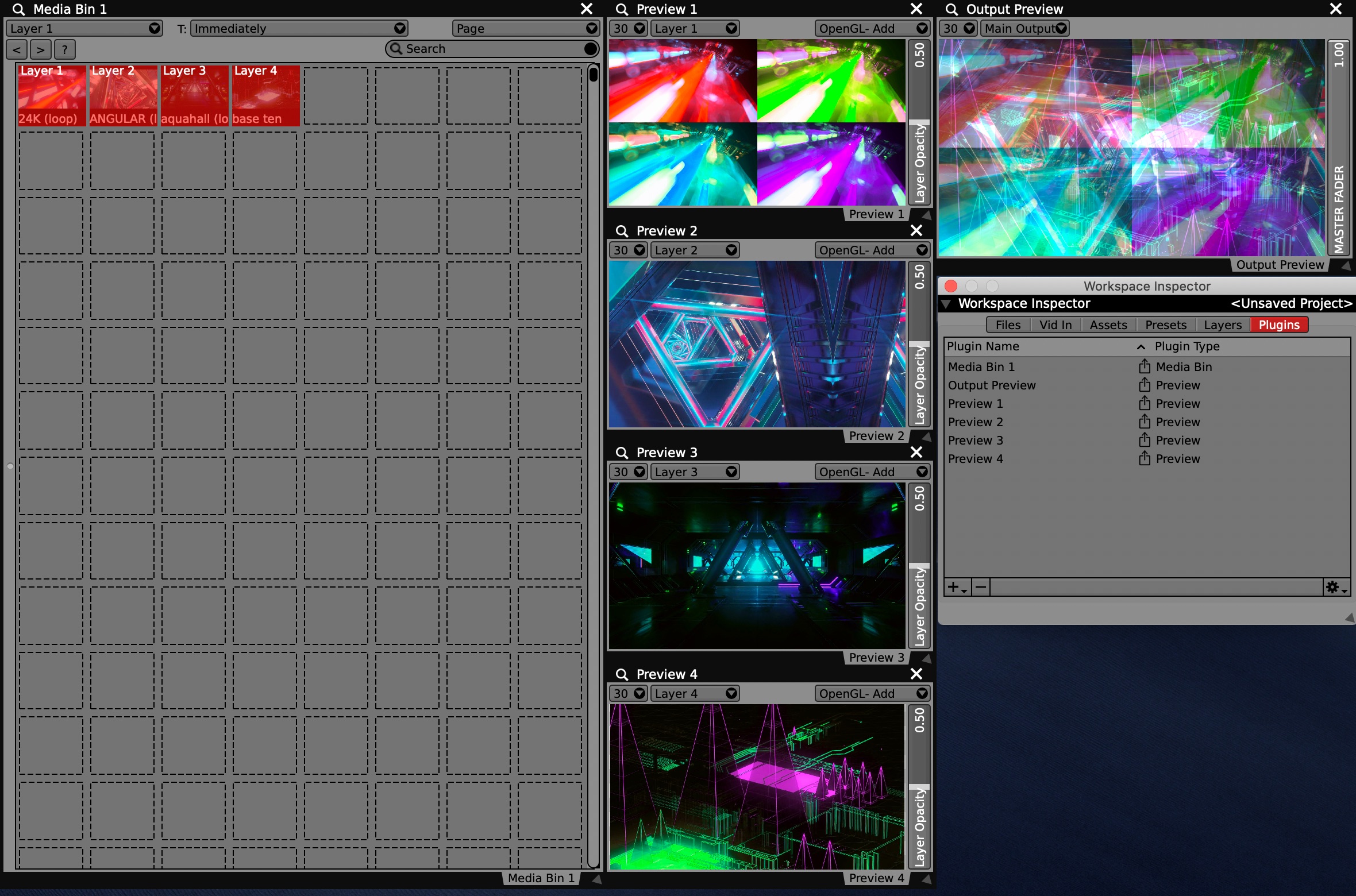
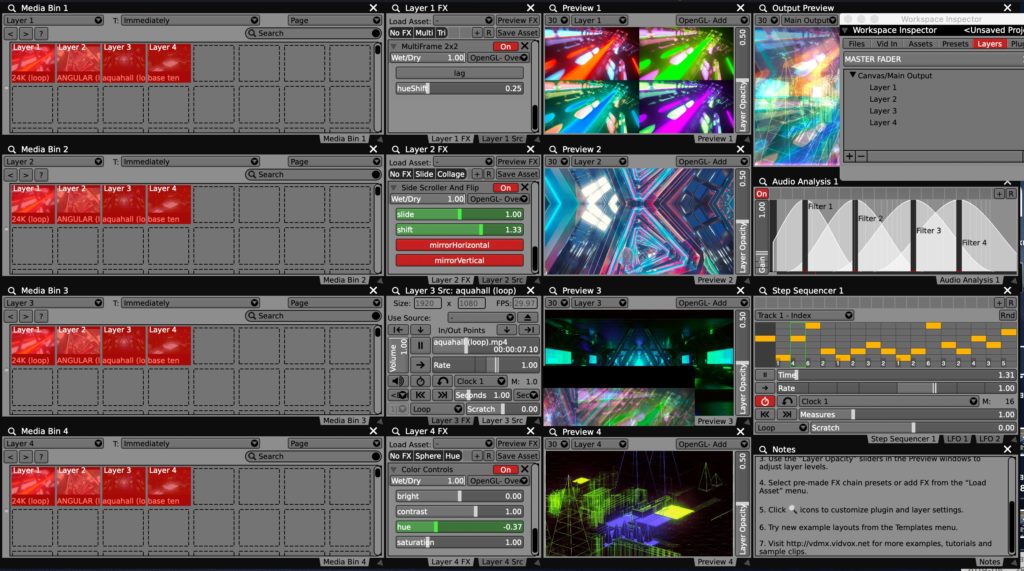
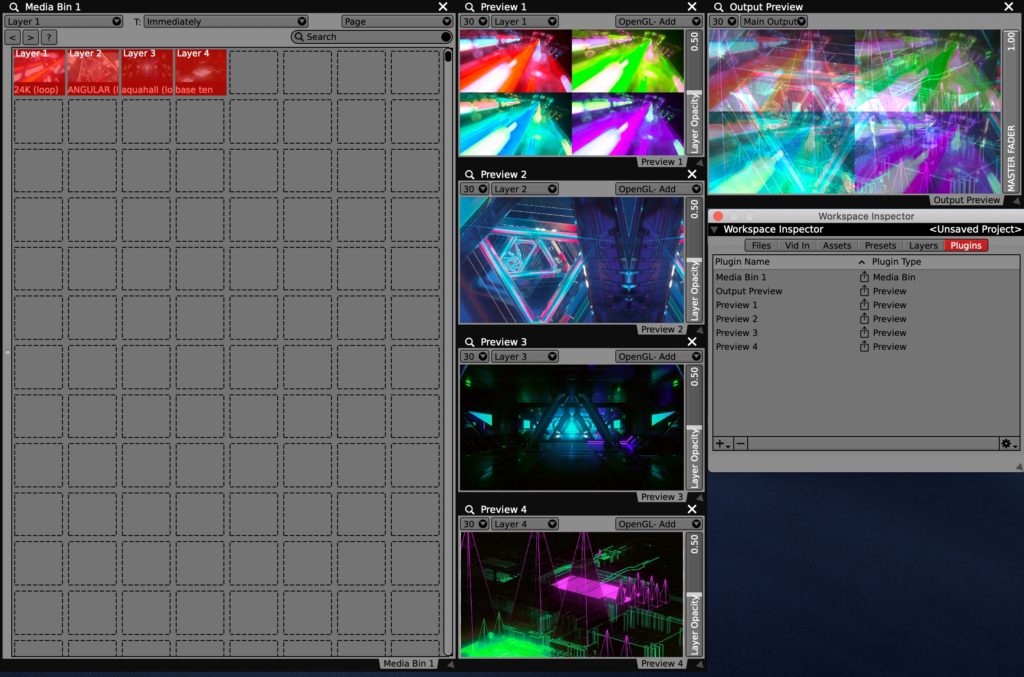
4 Layer Vj Starter 画面
VDMXのテンプレートを漁ってみると、例えば「4 Layer VJ Starter」とかを開いてみるとわかるのですが、1つのLayerに対して1つのMedia Binを用意したりしています。
もちろん、操作性はよくて使いやすいかもしれないのですが、如何せんこのように思ってしまうのです。
「ただでさえ(モバイルPCの)小さい画面でやってるのに、レイヤー分けのためだけに同じ画面を4つも出すのはもったいない…」
と。
なので、今回は1つのMedia Binで複数のレイヤーを操作するようにカスタマイズしていきます。
初期設定

とりあえずこのテンプレートを編集するでもよし、新規プロジェクトを作るでもよし。目標とする4レイヤーに対して1つのMedia Binを用意します。
このテンプレートをいじる場合は、「Media Bin 1」および「Preview 1」〜「Preview 4」と「Output Preview」を残してとりあえず窓を(あるいはPlugin自体を)消しちゃいます。
この状態で、Media Bin画面の左上にある「Layer 1」〜「Layer 4」のプルダウンメニューを切り替えることで、Media Binのアクティブレイヤーが切り替わるので、1つのMedia Bin画面で4つのレイヤーを操作することができるようになりました。
…終わり。
としても良いのですが、これだとものすごく使い勝手の悪いオペレーションになるので、これを使い勝手の良いものに変えていきます。
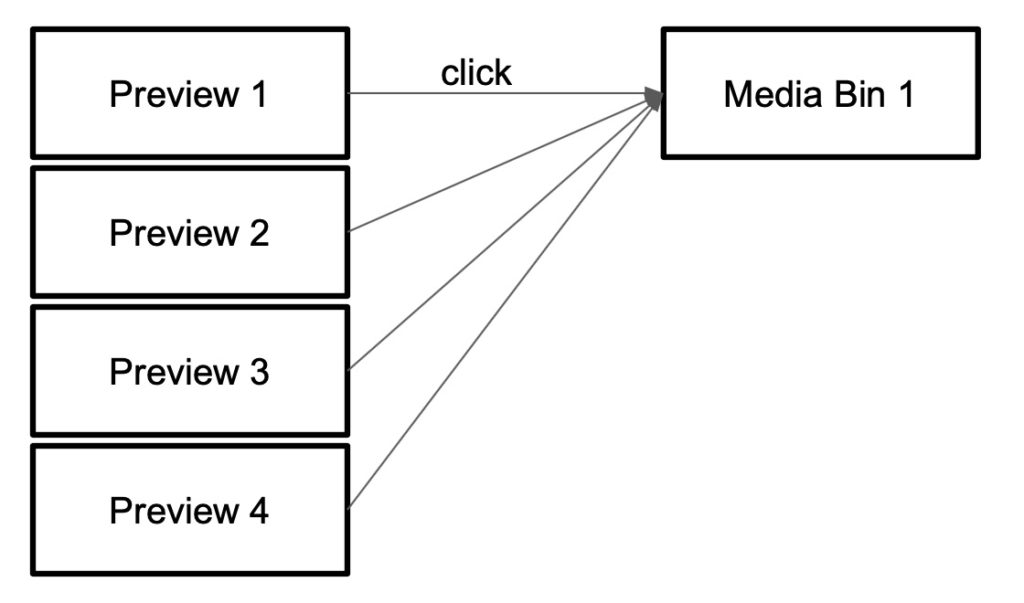
Media BinとPreview画面の同期
Previewの設定

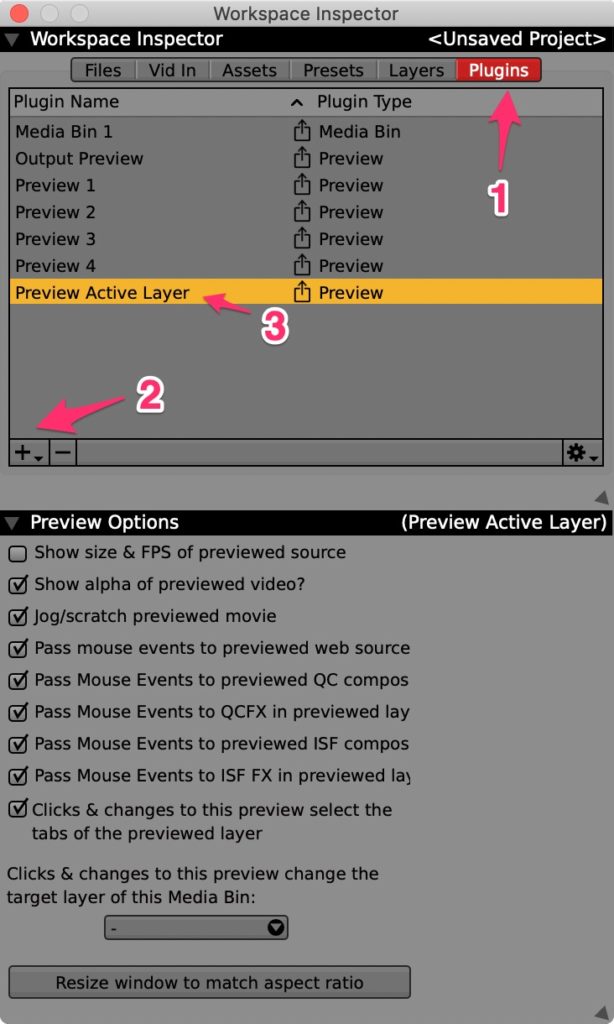
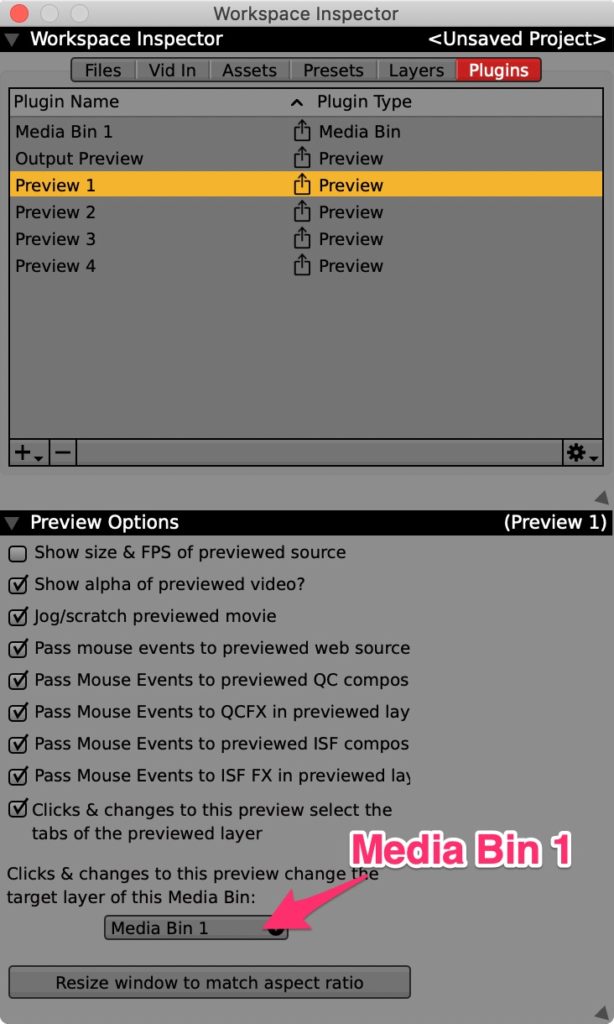
Workspace Inspector の Preview Options
Preview PluginにはMedia Binと作用する項目があるので、そこの設定をします。
Workspace Inspector画面を開き、「Plugin」タブから「Preview 1」をクリックして、「Preview 1」の設定画面を開きます。
Preview設定画面の項目下の方にある、「Clicks & changes to this preview change the target layer of this Media Bin:」のプルダウンメニューを「Media Bin」に変更します。
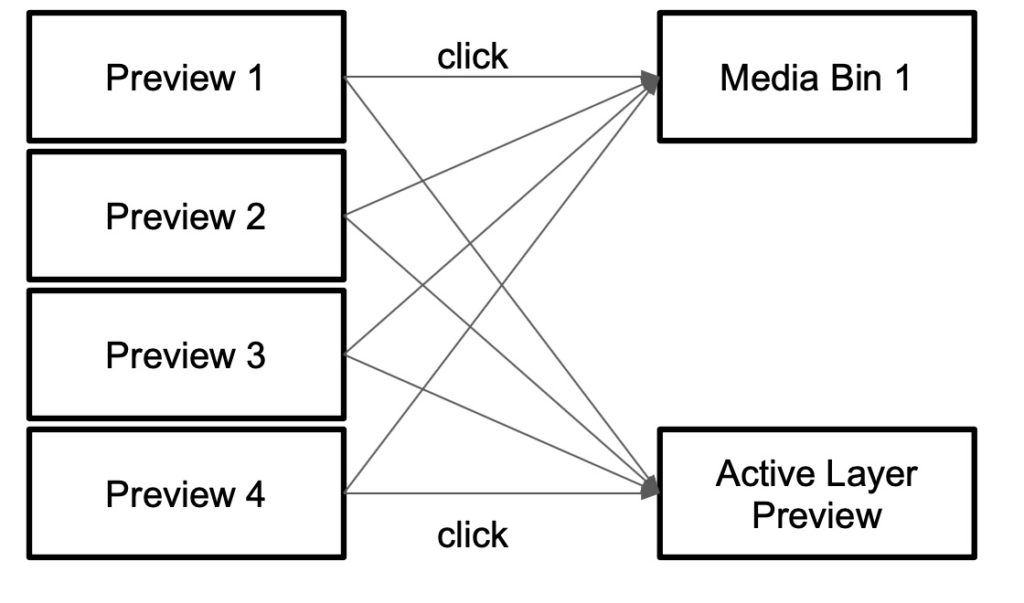
これはPreview画面をマウスオーバー・クリックすると、選択されたMedia Bin(ここではMedia Bin 1)のレイヤー選択が、Previewで選択されているLayerと同じになる、という設定項目です。
この設定を「Preview 1」から「Preview 4」まで全て同様に設定することで、各Previewに対してマウスオーバー・クリックをするとMedia Binのレイヤー選択がLayer 1からLayer 4まで瞬時に変更できるようになりました。
しかしながら、Media Binのレイヤー選択画面はちっさすぎて、今どのレイヤーがアクティブになっているかが瞬時に判断できません。
なのでアクティブレイヤーがどれかを瞬時に判断できるようにします。
アクティブレイヤー・プレビューの作成

Preview画面を1つ増やすことでどのレイヤーがアクティブになっているかを視覚的に判断しやすくなります。
まずWorkspace Inspectorの「Plugin」タブから「Preview」を新規作成、名称変更で「Preview Active Layer」にします。
この状態で新規プレビューウィンドウが作成されたはずなので、適当に位置とサイズ調整しておきます。

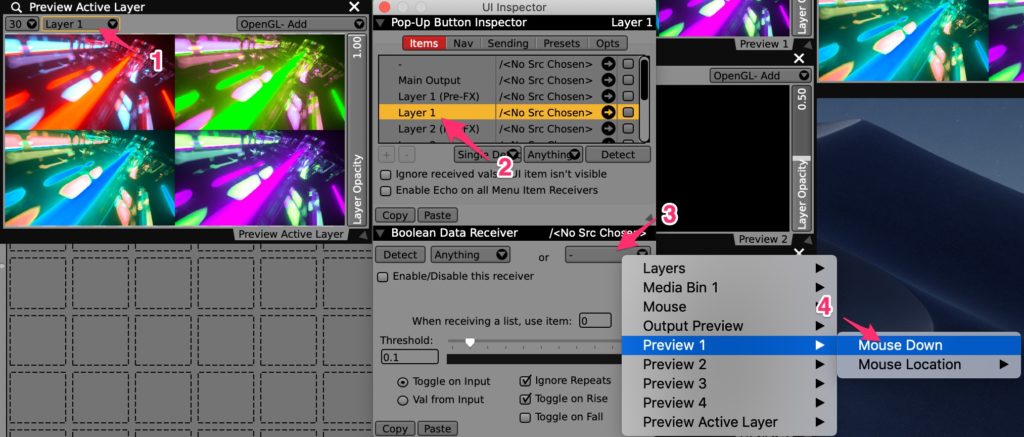
Preview Active Layer
Preview Active Layerウィンドウの設定をしていきます。
Preview Active LayerウィンドウのLayer選択画面をクリックしてアクティブな状態にする(項目 1)と、UI InspectorのウィンドウでLayer選択の設定を変えることができます。
UI Inspector内の「items」タブから「Layer 1」を選び(項目 2)、Boolearn Data Recieverから「Preview 1」→「Mouse Down」を選びます(項目 3, 4)。
同様の設定をUI Inspector内の「Layer 2」〜「Layer 4」に対して、同じく「Preview 2」〜「Preview 4」の「Mouse Down」項目に設定します。
以上の設定をすませると、各種Previewをマウスオーバー・クリックすることで、Media Binが切り替わるだけでなく、Preview Active Layerも切り替わるようになりました。
MIDIコントローラーとの同期
MIDI コントローラーとの同期 (加えて問題点)

さて、画面上で操作できるようになったので、次にやるべきはハードウェアコントローラーとの同期です。MIDIコントローラーアサインをすることでMedia Binのレイヤー選択を変えることができます。

Media Bin の UI Inspector

Media Bin の UI Inspector 2
先ほどと同様に、Media BinのLayer選択画面をクリックして、Layer選択に対するUI Inspectorを開きます。
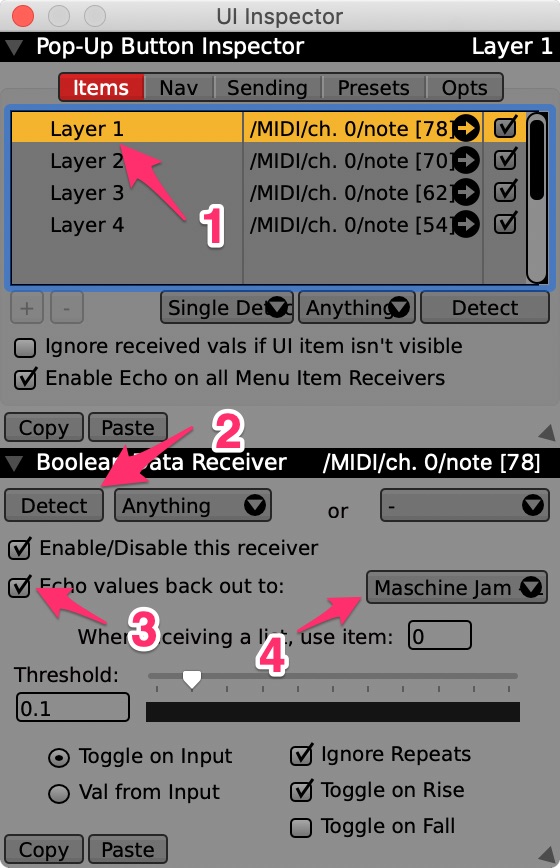
ItemタブにあるLayer 1から Layer 4それぞれに対して(項目 1)、 MIDI learnさせるために、 Detactボタンを押した後に MIDIコントローラーのボタンを押します(項目 2)。
MIDIコントローラーが光る設定などの場合、MIDI信号をフィードバックさせる必要があります。「Echo values back out to:」のチェックボックスにチェックを入れ、フィードバック先にMIDIコントローラーを選択します(項目 3, 4)。
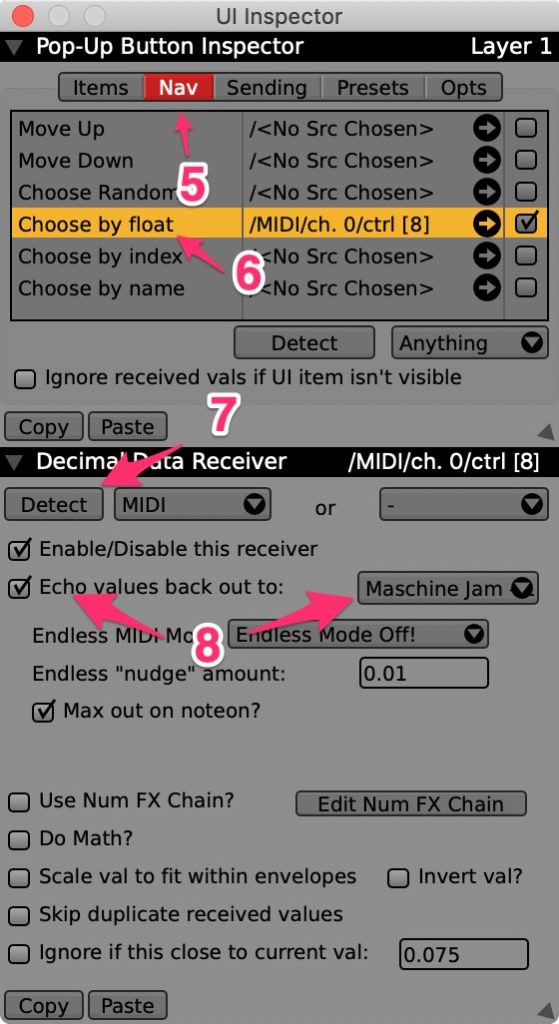
MIDIコントローラーのボタンではなくフェーダー操作で切り替えをしたい場合は、UI Inspectorの「Nav」タブに切り替えて、「Choose by float」にスライダーをMIDI learnさせます(項目 5 – 7)。こうすることで1つのスライダーを動かすことにより、アクティブレイヤーを切り替えることができます。
スライダーが光る場合や、モーターフェーダーなど、これもフィードバックさせたい場合、先ほどと同様の操作でMIDI信号をフィードバックさせます(項目 8)。
これでPreviewのマウスオーバー・クリックだけでなく、MIDIコントローラーからも切り替えを行うことができるようになりました。
しかしながら、この状態でMIDIコントローラーを触るとわかりますが、Media Binのレイヤー選択は切り替わるもののPreview Active Layerは切り替わりません。Preview Active Layerに対してMIDI同期をしていないので、当たり前と言えば当たり前です。
そこで同様にPreview Active Layerに対してもMIDIコントローラーをMIDI learnさせれば良いという流れになるのですが、残念ながらPreview Active Layerのレイヤー選択にはすでに「Preview – Mouse Down」が使われており、追加でMIDI learnをすることができません。
そのため、別の方法を用いてMIDIコントローラーと同期する必要が出てきます。
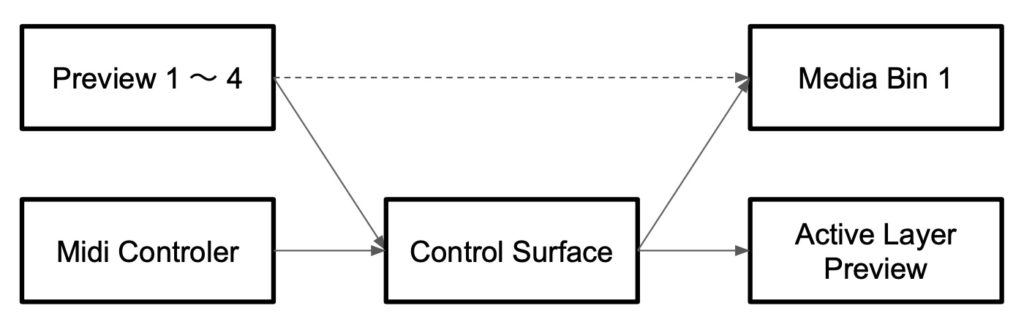
Control Surfaceの導入
さて、ここでControl Surfaceを導入すると何が良いか、ということですが、Control SurfaceのボタンやスライダーはReceive(信号入力)を複数から受け付けることができます。
つまり、Control Surfaceを仲介してやることで、1つのReceiveしか受け付けないものを複数のソースから信号を受け付けることができるようになるということです。
さっそくWorkspace InspectorのPluginタブから、「Control Surface」を追加します(項目 1)。
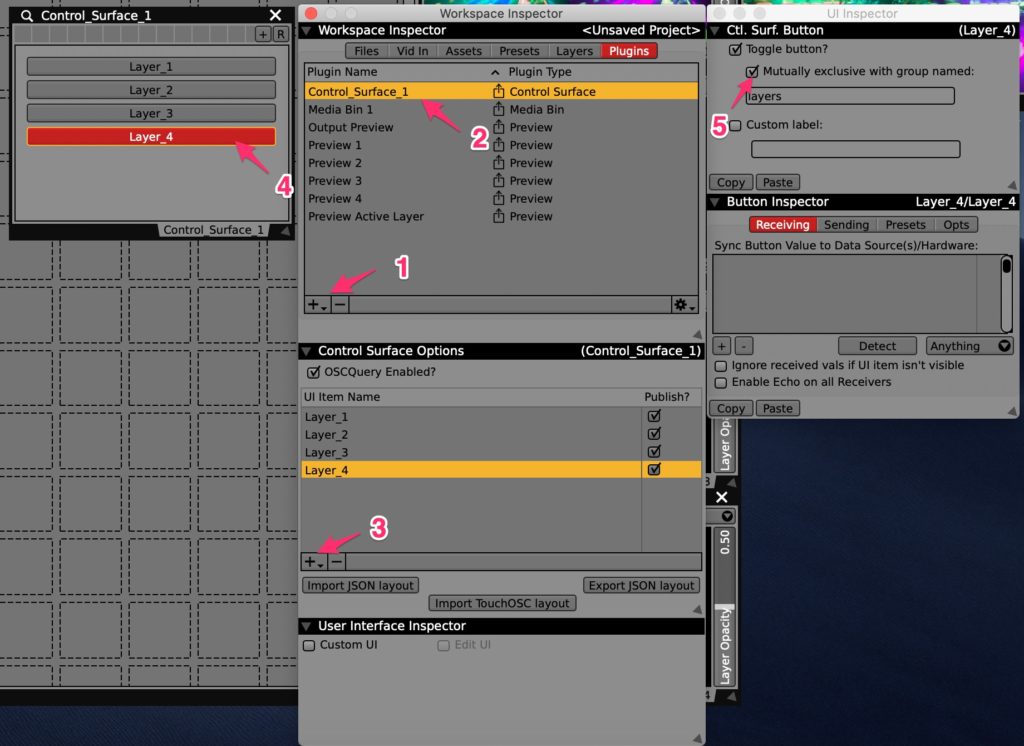
Control Surface のメイン画面は初期状態ではなにも表示されない白紙のウィンドウです。Workspace Inspectorの追加したControl_Surface_1をクリックしてアクティブにさせ(項目 2)、Control Surface Optionsの画面から、「Button」または「Pop-Up Button」を追加します(項目 3)。基本的にはどちらでも良く、「Button」の方が後々見返したときにわかりやすいので、とりあえず「Button」を使って進めていきます。
「Button」をレイヤーの数だけ追加し(今回は4つ)、名称変更でわかりやすい名称に変更しておきます。必要に応じてサイズや位置変更もしますが、おいおい行うので、とりあえずデフォルトのまま進めていきます。
「Button」は基本的に1つだけがonの状態を取るようにしたいので、排他的なボタン(offのものをonにするともともとonだったやつをoffにする)になるようにします。
各々のボタンをアクティブにし(項目 4)、UI InspectorのCtr. Surf. Buttonにある「Mutually exclusive with group named:」にチェックを入れ、適当な名前にします。今回は「layers」にしました(項目5)。
全てのボタンに対して、「layers」の名前をつけてやると、設定は完了です。

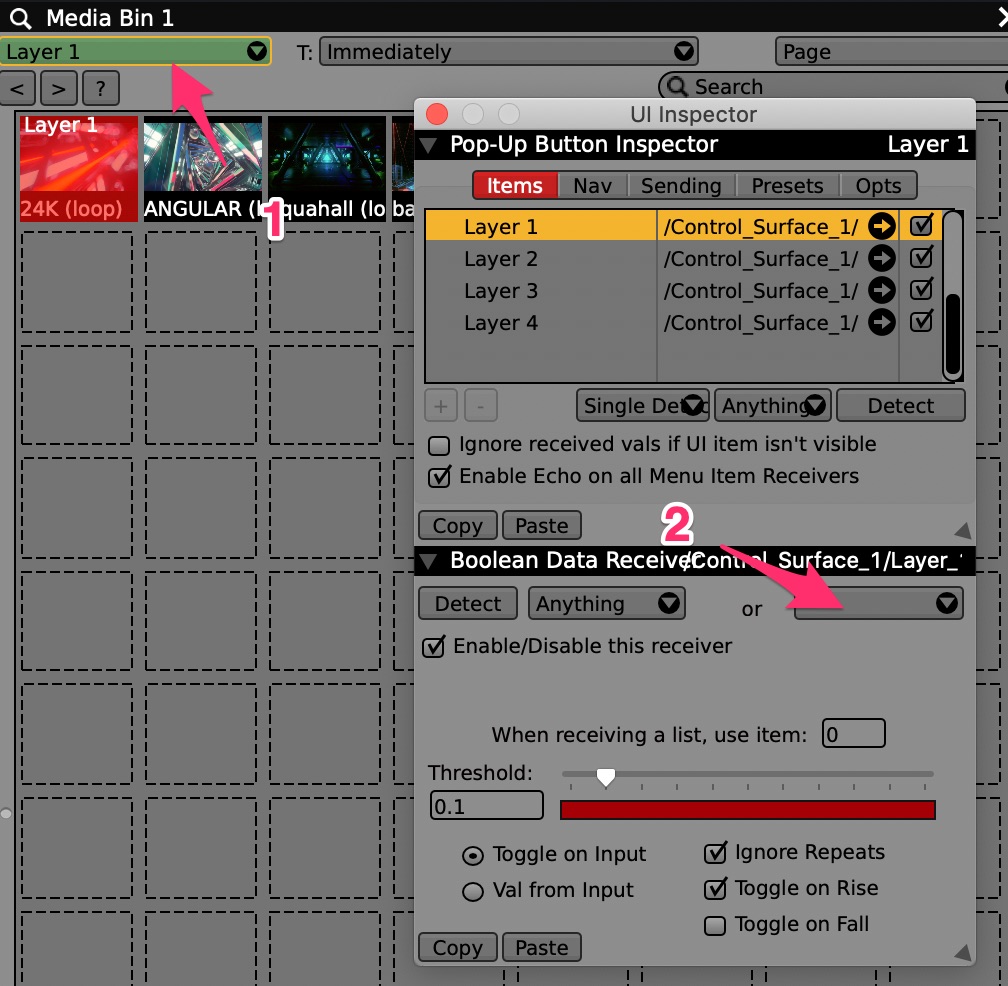
まず、Media Binのレイヤー選択に対して、MIDIからの受け付けをやめて、Control Surfaceのボタンから受け付けるようにします。
Media Binのレイヤー選択をアクティブにしたのち(項目 1)、UI InspectorからMIDIのDetactの代わりに、「Control Surface」→「Button 1」から「Button 4」までを各々レイヤーに対して設定します(項目 2)。
同様にPreview Active Layerのレイヤー選択もMouse Downの代わりに「Control Surface」→「Button 1」から「Button 4」まで設定します。
これでとりあえず、Control Surfaceのボタンを押すことで、Media BinとPreview Active Layerのレイヤー選択が出来るようになりました。

次に、Control SurfaceのボタンをPreviewのマウスオーバー・クリックとMIDIコントローラーから受け付けるようにします。
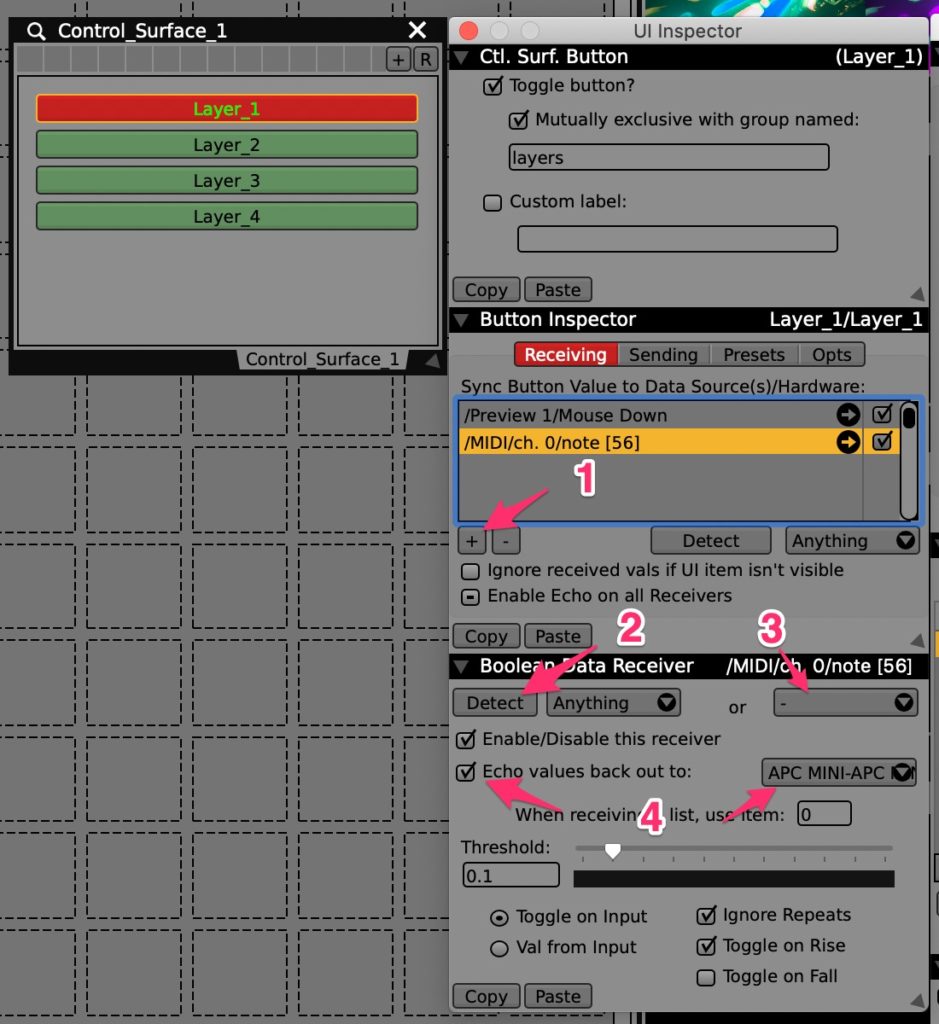
Control Surfaceのボタンをアクティブにして、UI InspectorのRecievingタブを開きます。今までの場合はここにすでにリストがあってそれにReceiveを設定していくだけだったのですが、Control Surfaceでは「+」を押すことで自分でリストを増やしていくことができます(項目 1)。
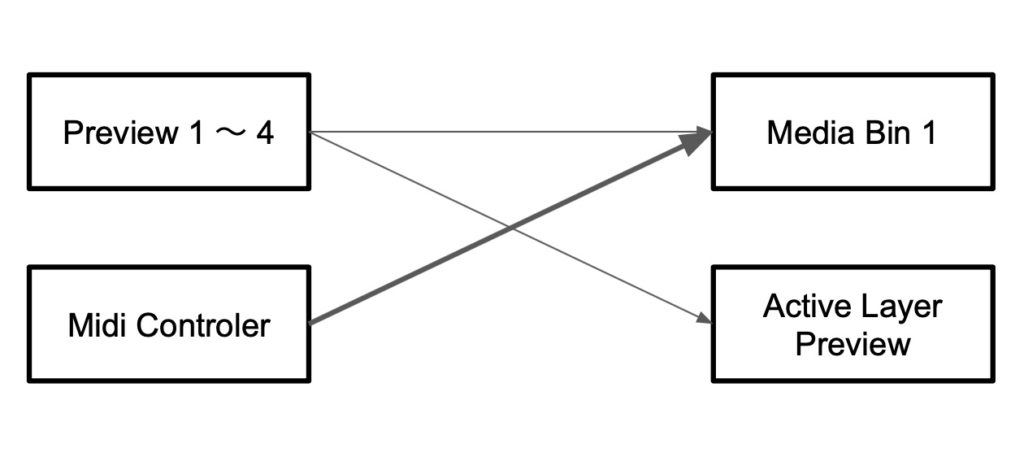
リストに信号の受け付けを増やし、ここにMIDI信号の受け付け(項目 2)と「Preview」→「Mouse Down」の信号の受け付け(項目 3)を設定します。MIDI信号に関しては先ほどと同様にフィードバックさせるために「Echo values back out to:」の設定もしておきます(項目 4)。
まとめ
長々となりましたが、これでとりあえずMedia Bin 1つで複数のLayerを操作することができるようになりました。
Control Surfaceを仲介させるという方法をとれば、いろいろなところで複雑な操作を作ることができるので、基本操作として覚えておくといいかもしれませんね。