VDMX Tips – マスクによるレイヤーの切り抜き
はじめに
今回はこんなのを作ります。
単純なレイヤーで2つの素材を重ねるだけでなく、こういった切り抜きレイヤーを作っていきます。
映像素材自体はbeepleからダウンロードしたものです。
レイヤー切り抜きFXの作成
テンプレートを呼び出す
まず、こういったマスクを1から作るのは面倒くさいので、テンプレートを探します。
VDMXのLayer FXを漁ってみると、「Shape Mask.qtz」というQuartz ComposerのFXがちょうど良さそうなMask FXになっています。
このShape Mask.qtzがどのような機構でマスクを作っているのかのぞいてみましょう。
VDMXの上部タブ「Help」から「Open Assets Folder in Finder」を押して、Finderを開きます。中にある「qcFX」フォルダがQuartz Composer FXのフォルダなので、そのフォルダのぞくと「Shape Mask.qtz」が見つかります。
直接このファイルを編集するのは気がひけるので、このファイルをデスクトップなりにコピーして別ファイルとして保存したのちにQuartz Composerで開きます。
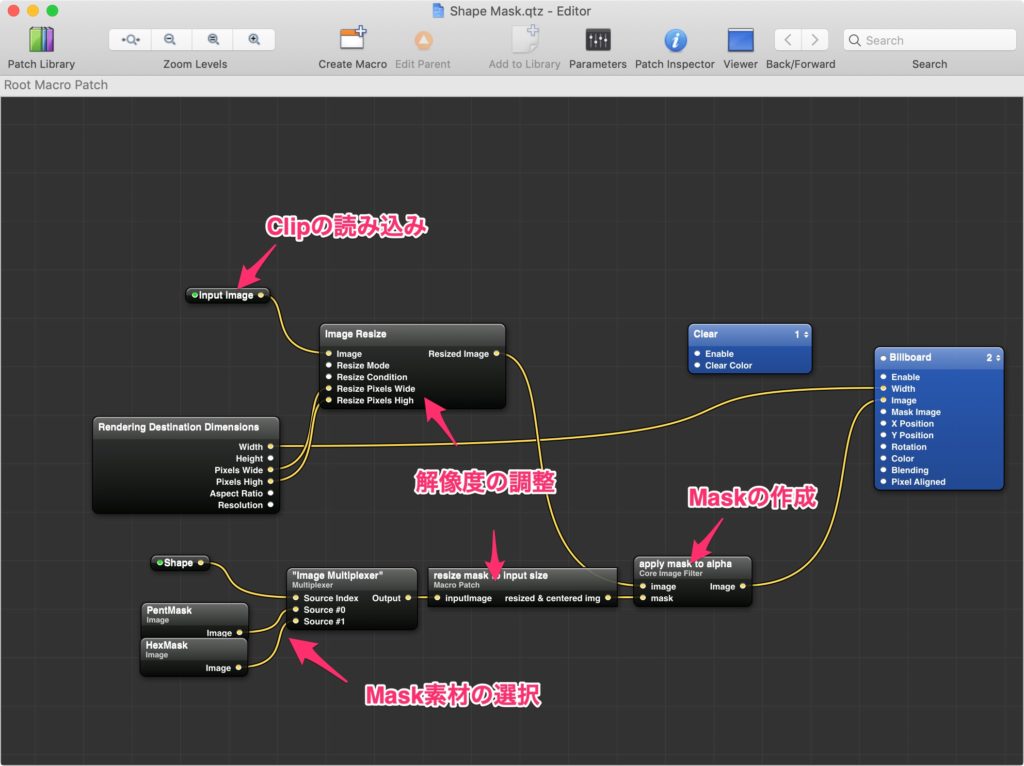
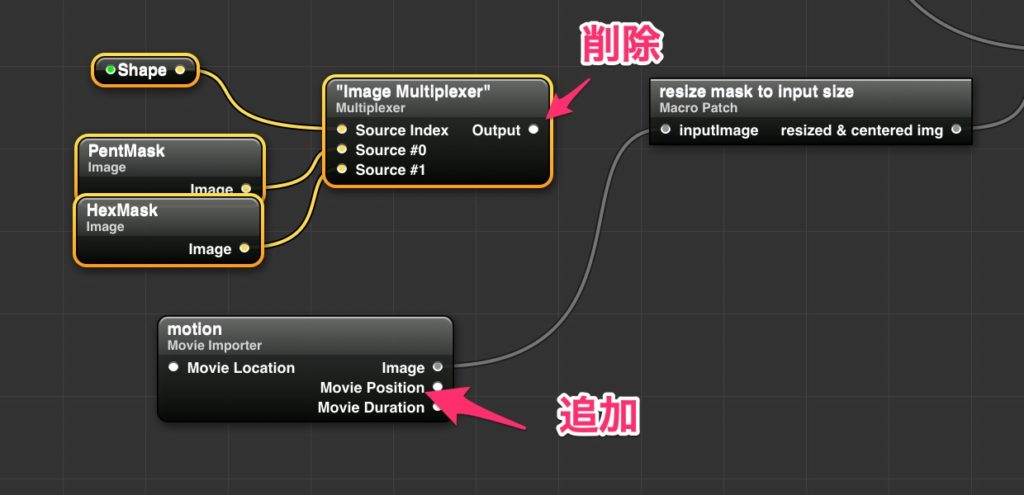
中を覗くとパッチはこのようになっています。
大きな流れは見てわかりますが、「resize mask to imput size」のパッチがMacro Patchになっているのでどうなっているのか気になるところです。が、今回はこれをブラックボックスのままにして次に行きます。気になる場合は、こいつを右クリックすると「Edit Macro Patch…」が出てくるのでクリックすればこのマクロの中身が見ることができます。
このShape Mask.qtzは元々「Pentagon」というマスクレイヤーか「Hexagon」というマスクレイヤーを元に映像素材を切り抜くプラグインになっているので、そのマスクレイヤーがどうなっているのか確認します。
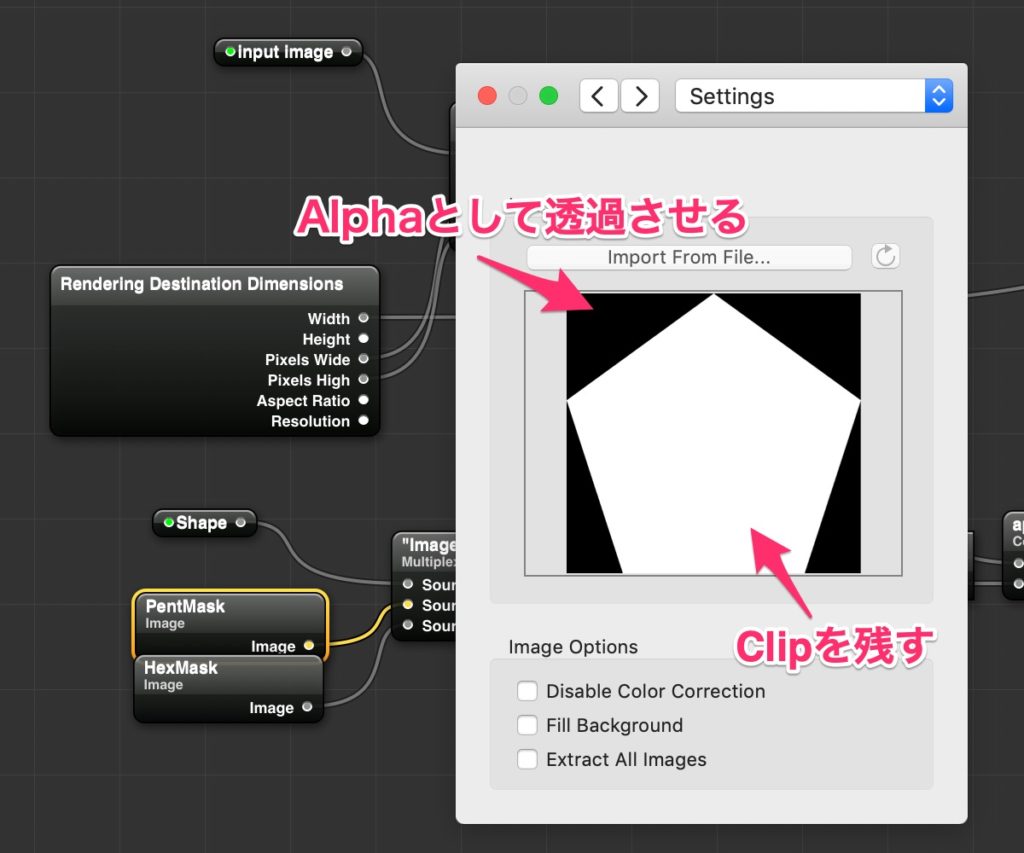
PentMask または HexMaskどちらかを選択して、Patch Inspectorの「Setting」タブからこのペンタゴンとヘキサゴンがどのようになっているのか確認します。
実際には上のような白黒でできた画像ファイルでマスクを作っています。白い部分がクリップを残す部分で、黒い部分が透過させる部分だとわかります。
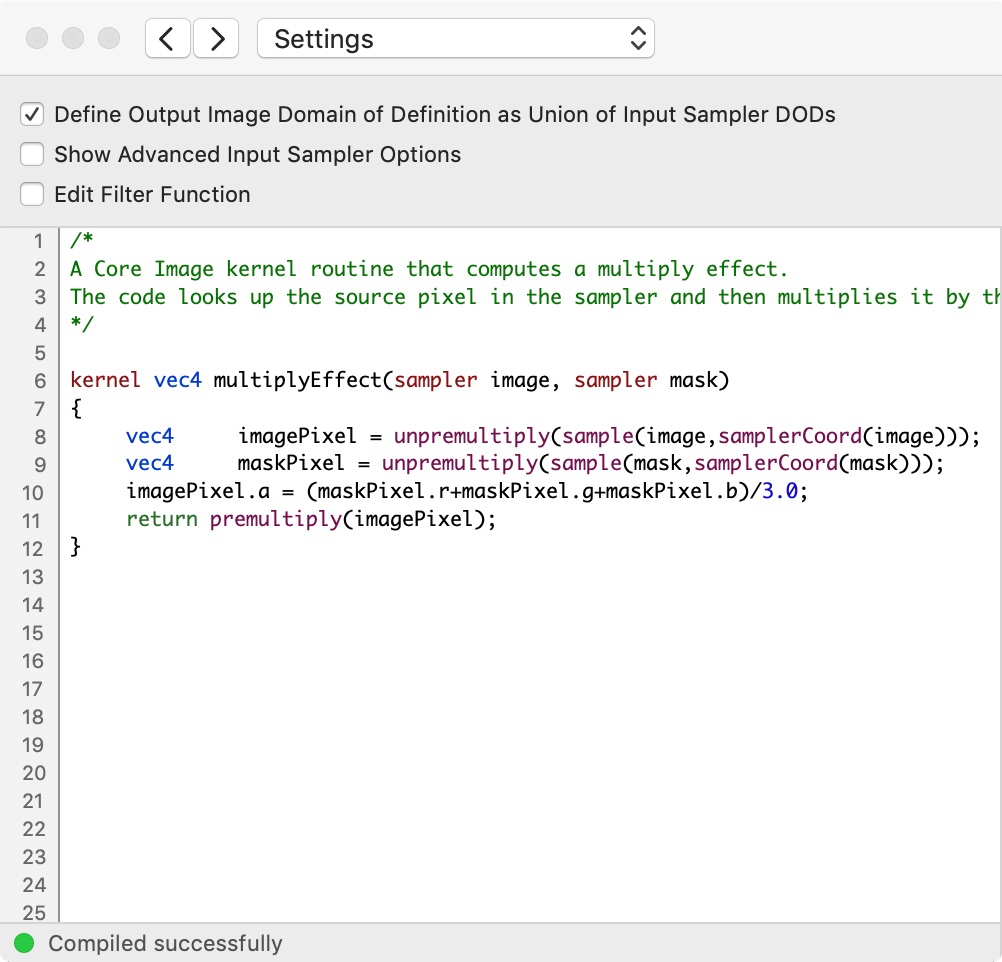
これは読み込んだクリップとマスクレイヤーが合流する「apply mask to alpha」のCore Image Filterのパッチでも確認できます。
実際のコードですが、
vec4 imagePixel = unpremultiply(sample(image,samplerCoord(image)));
vec4 maskPixel = unpremultiply(sample(mask,samplerCoord(mask)));で、クリップとマスクの各々をAlpha付き色情報を取得し、
imagePixel.a = (maskPixel.r+maskPixel.g+maskPixel.b)/3.0;でクリップ側のAlpha情報をマスク側の情報に書き換えています。
マスクの(r+g+b)/3なので、白い部分はAlpha値は1に、黒い部分はAlpha値は0になるので、クリップがマスクの白い部分だけ残り黒い部分は透過するようになるということですね。
マスクレイヤーの作成と追加
機構がわかればチョチョイと作っていきましょう。
今回はこのPentagonなりHexagonなりの画像ファイルを動画に置き換えてしまえば、マスクが動かせれるようになるということです。
というわけでAfter Effectで黒白だけからなる動画を作ります。
Alpha情報はQuartz Composer側で処理しているので、本当に単純な黒白のモーション動画を作ることになります。
ささっと適当に作りました。ささっと。一応16:9でつくったりなんなら1920*1080で作ってやったほうが後々の不具合は減りそうなので、サイズ調整はお好みで作ります。
このときモーショングラフィクスを意識して線を細くするよりも、マスクレイヤーになることを意識してライン系はちょっと太めに作ってやると綺麗になるような気がします。
あと、白い部分と黒い部分のバランスも意識してやるといいかもしれませんね。半々にしちゃうとレイヤー間はあまり出なくなりそう…
PentMaskやHexMaskと、それを切り替えるパッチは不要になったので削除します。代わりに、先ほど作った動画をドラッグ&ドロップでQuartz Composerに読み込ませてパッチ同士をつなぎかえます。
これでPentMaskやHexMaskの代わりに自分で作った動きのあるモーションをマスクにすることができるようになりました。
プラグインを拡張できるようにします。作った動画を繋げてしまうとその動きのマスクしか使えなくなってしまうので外部から呼び出せるようにします。
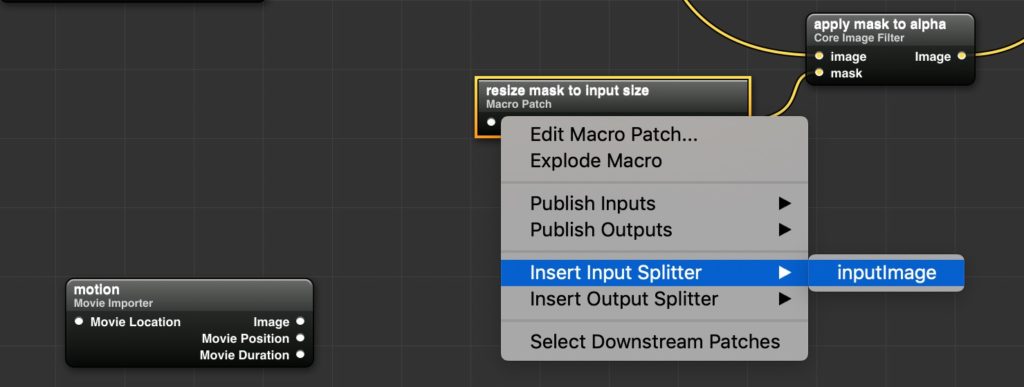
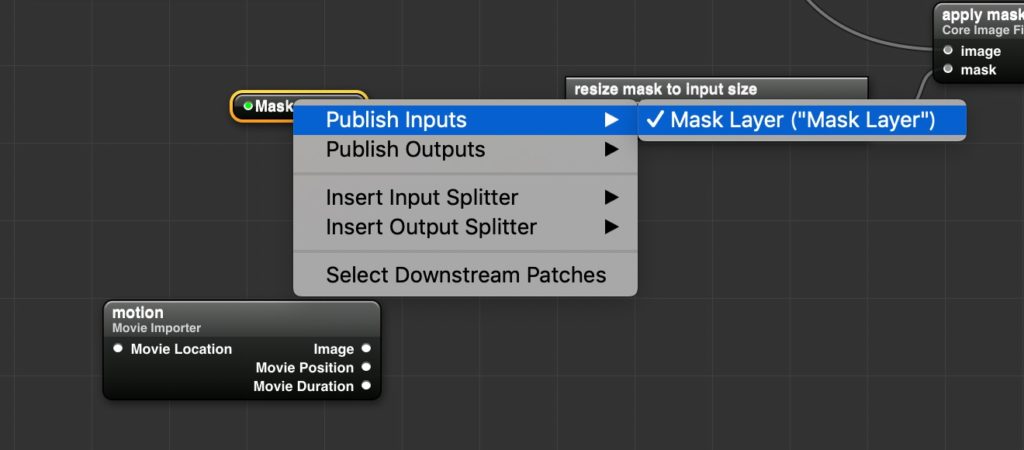
「resize mask to input size」を右クリックして「Insert Input Splitter」を選択してInput Splitterを呼び出し、さらにそれをPublish化させます。わかりやすいように名称を変えますが、「inputImage」という名前はクリップの読み込みをする専用の名前になっているのでそれ以外の名前をつけます。今回は「Mask Layer」。
ここまでやったらさっきドラッグ&ドロップでインポートした動画のパッチはいらないので削除します。(というか、削除しないと重たくて落ちる…)
これで完成。別名で保存して「qcFX」のフォルダに突っ込みましょう。
VDMXに読み込ませるために、VDMXを一度終了して再起動させます。
VDMX側での設定
VDMX側の設定です。
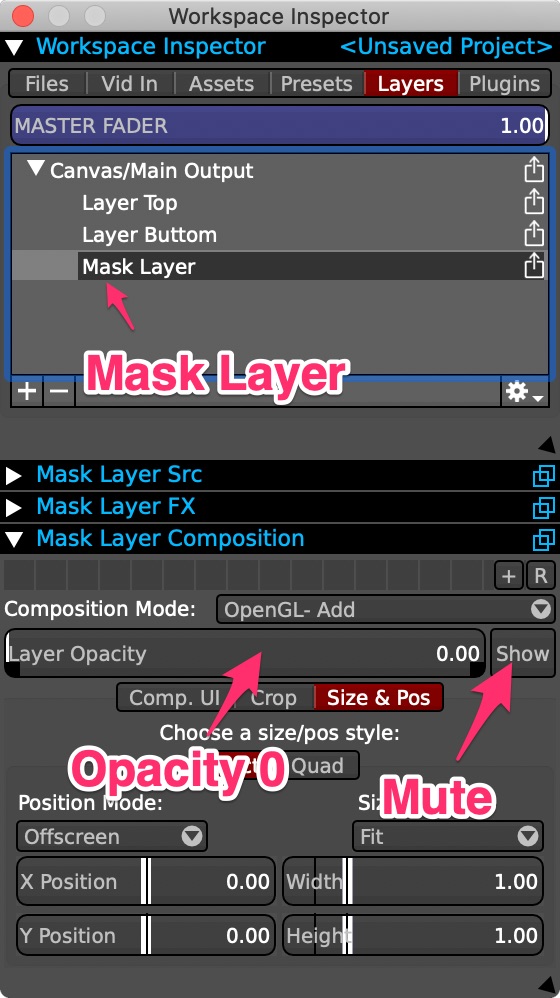
Workspace InspectorのLayerにひとつ新規レイヤーを追加します。ここには先ほど作った白黒のクリップを突っ込むところで、Main Outputに出す必要はないので、CompositionはOpacityを0にしたりMuteをかけたりしてMain Outputに出ないようにしておきます。
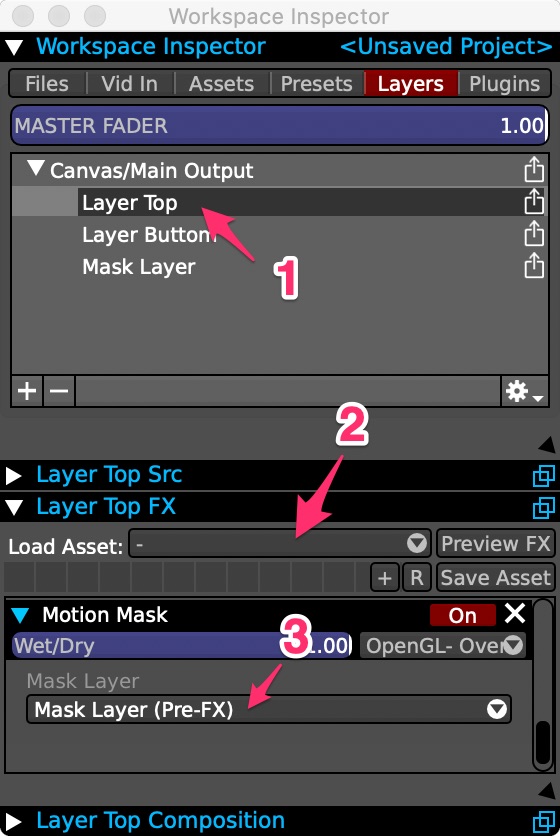
上部Layer側のLayer FXに先ほど作ったエフェクトを呼び出します(項目 1, 2)。Mask Layerは先ほどミュートしたりしたレイヤーを選択します(項目 3)。コンポジション全体でエフェクトをかけている場合を考えて、一応Pre-FXで選択しておきます。多分Post-FXでも問題なく動きます。
エフェクトタイプはなんでもいいですが、Layer CompositionをOpenGL-Addにしている場合は、エフェクト側もOpenGL-Addの方がWet/Dryが綺麗に使えます。Layer CompositionをOpenGL-Overにしている場合はWet/Dryはほとんど機能しないですね。
まあマスクさせるのにエフェクト100%以外を使う状況に出会うことは少ないかもしれませんが…
実際に手を動かして試してみてください。
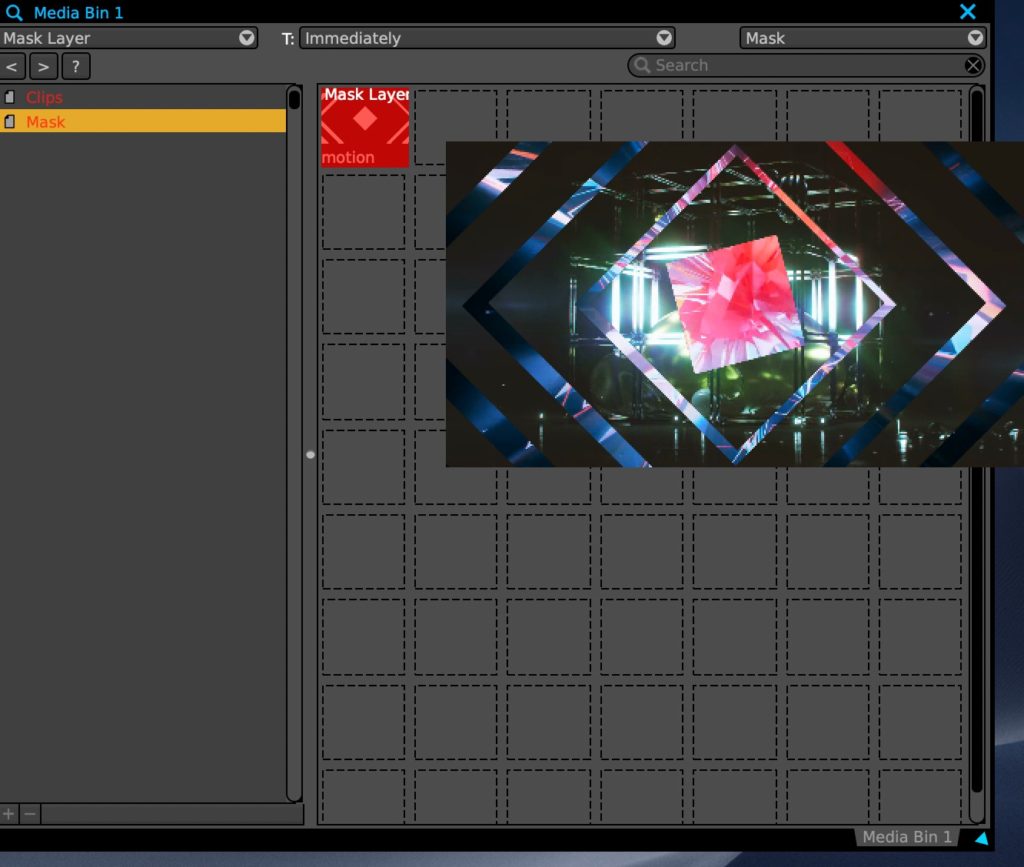
これで準備が整ったので、各種レイヤーに素材と、Mask Layerに先ほど作った白黒の動画を読み込ませると完成です。
Media binの専用のページにマスクの動きを複数種類突っ込んでおけば、Mask Layerを切り替えてやることで様々なレイヤーの切り抜きをさせることができますね。
注意としては、Mask Layerにクリップが何も選択されていないときは、エフェクト側としてはNull値を呼ぶので、全面黒のクリップと同様の動きをします。つまり、エフェクトをかけた上部レイヤーはなにも表示されなくなってしまいます。
そのため、エフェクトを使わないときはクリップをイジェクトさせるのではなくエフェクトのON/OFFで対応する必要があります。
まとめ
かっこいいけど、実際に現場で使うタイミングが見つからないです。
現場からは以上です。
例えばイベント名とかのテキストロゴをアニメーションしたやつでマスク作るとかっこよくなるかも??
天の声「そんなことしなくても「Alpha Mask」のエフェクト使えばええやん…?」