Atom テキストエディーターを使う
はじめに
プログラミングなどでコーディングをする際に必要になってくるテキストエディターやIDE(統合開発環境)ですが、できる限り使いやすいものを使いたいです。今回はAtomというテキストエディターの使い方について軽く触れようと思います。
Atomとは
プログラミングで使用されるようなエディターは一般的にOSに初めから同梱されているようなテキストエディターと違い、コーディングするための様々な便利機能が付いています。例えば重要なワードには種類別に色付きでハイライトがかかったり、インデント(字下げ)が自動で行われたりします。このような機能がついたテキストエディターで現在人気のものは何種類かあります。例えばVimやVisual Studio Codeもまた人気のエディターです。
Atomもそんなエディターの1つです。GitHubによって開発され2015年にリリースされた比較的新しいエディターです。プロジェクトごとにファイル管理をできたりタブ切り替えにより複数のファイルを一つのウィンドウで同時にスムーズに編集することができます。また無料のパッケージ(アドオン / プラグイン)が多数提供されており、自分好みのエディターにカスタマイズしていくことができます。
Atom公式サイト : https://atom.io
ダウンロードとインストール
公式サイトのトップページからインストーラーがダウンロードできます。トップページにある右側にAtomの最新バージョン、閲覧しているOS、ダウンロードボタンがあります。ダウンロードボタンを押したらOSのバージョンにあったインストーラーが自動的に選ばれてダウンロードされます。もしOS違いのものをダウンロードしたい場合は下部にある「Other Platform」から必要なOSのバージョンのAtomをダウンロードしてください。
Macの場合、zipファイルがダウンロードされるので展開するとappファイルが出てくるので、それをアプリケーションフォルダにドラッグしてやればインストールが完了します。
初回起動と環境設定
初回起動
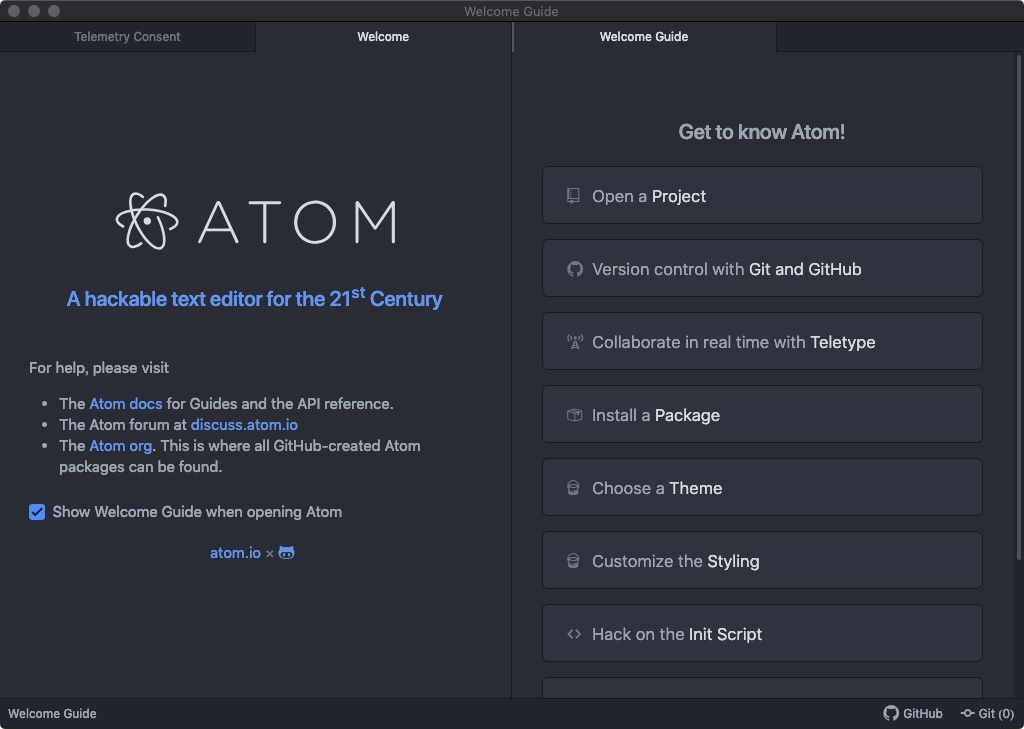
初回起動はこのようなガイドがまず表示されます。このガイドを起動時に表示させたくない場合は「Show Welcome Guide when opening Atom」のチェックを外せば次回以降このガイドは表示されなくなります。このガイドのウィンドウ右側にあるセッティング類はこのページを通さなくても、Atomの環境設定からそれぞれ呼び出すことができます。そのためチェックは外しておく方が良いかと思います。
上部タブ「Atom」から「Preferences…」またはWelcome Guide内にある「Install a Package」をクリックしてSettingタブを開いて環境設定をしていきましょう。
Atomのパッケージと日本語化
Atomにはパッケージと呼ばれるアドオン/プラグイン機能があり、AtomにパッケージをインストールすることでAtomに拡張機能を持たせて初期状態ではできないような様々な機能を実装することができます。
パッケージに関しては様々な人が便利なパッケージを公開しており、Atomユーザーは自由にそのパッケージをインストールすることができます。Atomで使用できるパッケージに関しては公式サイトのPackagesのページやAtomのエディター内で確認することができます。
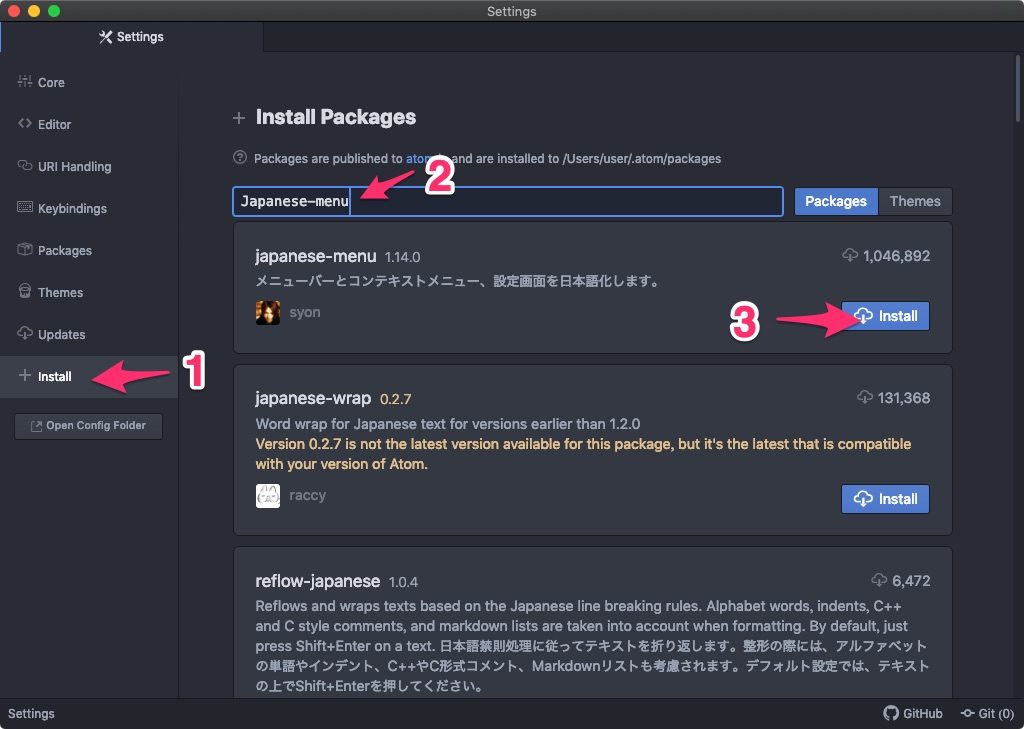
まず初めに日本語化をしましょう。上部タブ「Atom」から「Preferences…」を押してSettingsタブを開いたのち、左側リストにある「Install」を押してパッケージを表示します(項目 1)。検索窓に「Japanese-menu」と入力して絞り込み検索を行い(項目 2)、japanese-menuをインストールします(項目 3)。インストールが完了すると自動的に日本語化されます。
今後このようなパッケージをインストールする場合は、基本的に同様の操作を行うことで必要な機能を追加していくことができます。もし必要がなくなった場合などで機能を削除したい場合は、左側のリストの「Packages (パッケージ)」を選択してインストール済みのパッケージ一覧を表示させたのち、必要のないパッケージを「無効にする」または「アンインストール」することでパッケージを削除することができます。
Atomテーマの変更
Atomはカスタムテーマがあり、テーマを変えることによってエディターの背景色やデフォルトの文字色などを自由に変えることができます。
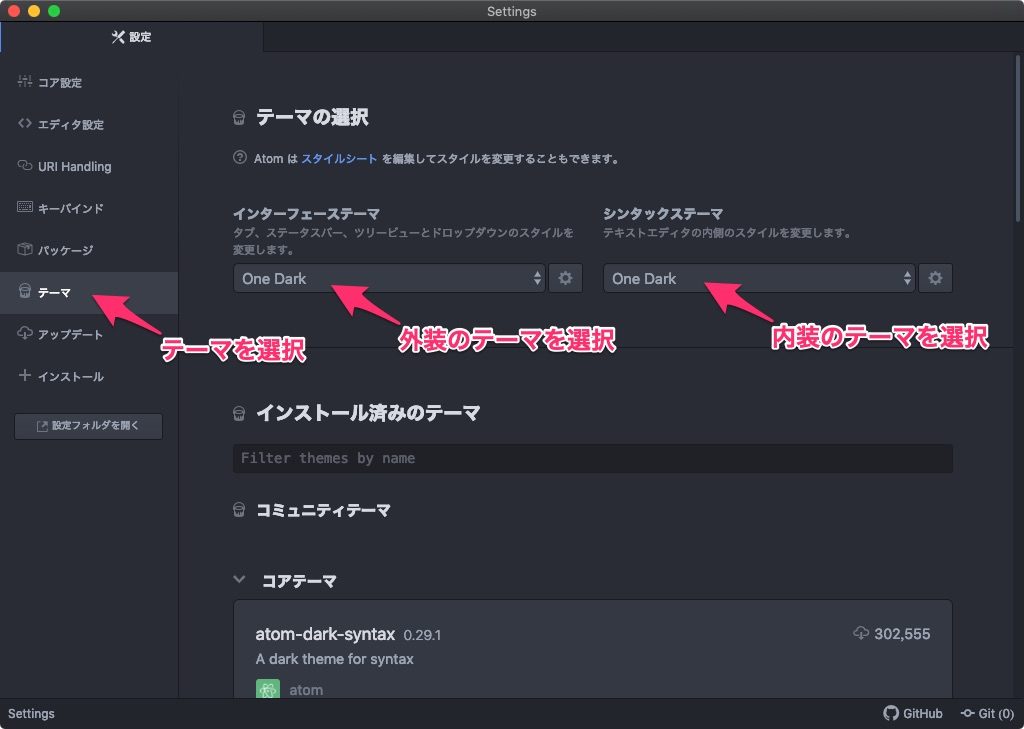
Settingsタブの「テーマ」から、インターフェーステーマ(Atomの外装)とシンタックステーマ(コーディングの際の文字色)を選択することで変更することができます。
Atomの基本機能
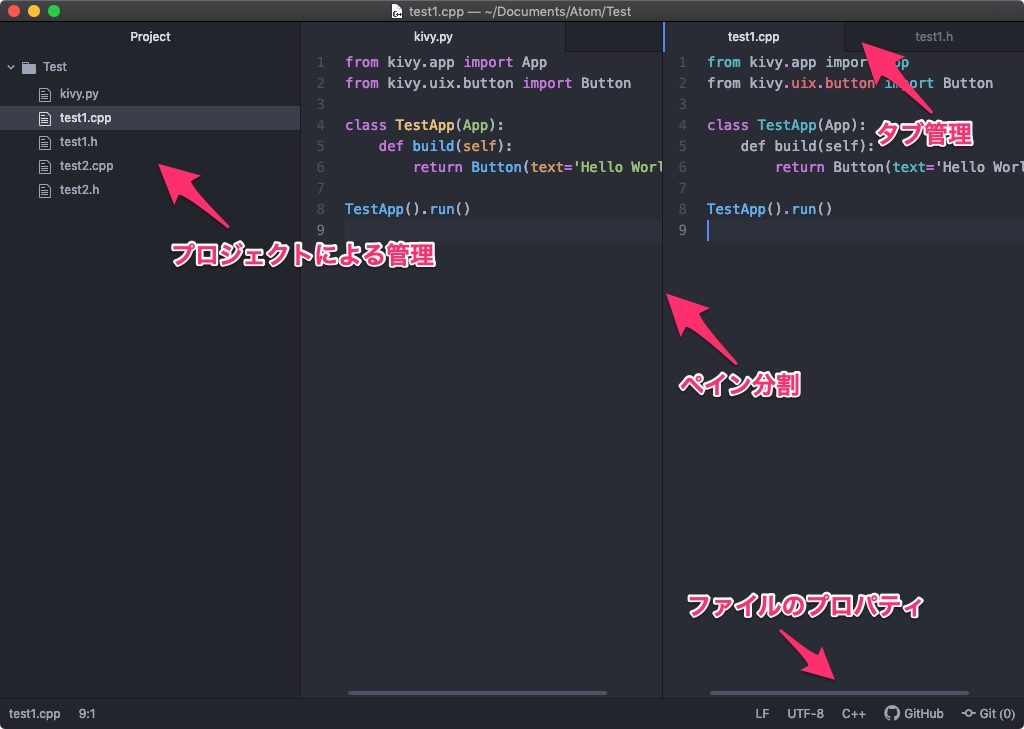
プロジェクト管理
Atomを起動したらまず初めはまっさらなウィンドウから始まります。編集したいファイルをドラッグ&ドロップしたりすることでファイルを開くことができます。新規作成したい場合は上部タブ「ファイル」から新規フォルダや新規ファイルを作成します。
フォルダ管理されているファイルはプロジェクトと呼ばれる単位でまとめられます。フォルダ内にあるファイルは左側にリスト状に並べられるので必要なファイルをすぐに呼び出すことができます。ファイルはタブで管理されます。編集したいファイルをタブ切り替えで切り替えていきます。
Atomはファイルの拡張子から自動的に書かれているコードの言語をよみとり、必要に応じてハイライトやオートコンプリートする機能があります。万一書かれているコードとAtomが読み取った言語が異なる場合は画面右下から
画面右下には文字コードがあるので、文字化け等が起こる場合はここから切り替えることができます。
ペイン分割
プロジェクト内のファイルや、パッケージで追加したコンソールなど、Atomで表示できるウィンドウはそのタブをドラッグすることで分割表示させることができます。複数のファイルを並行して編集したい場合などに便利です。これはペイン分割と呼ばれており、右クリックすることで分割方向を自由に設定できます。
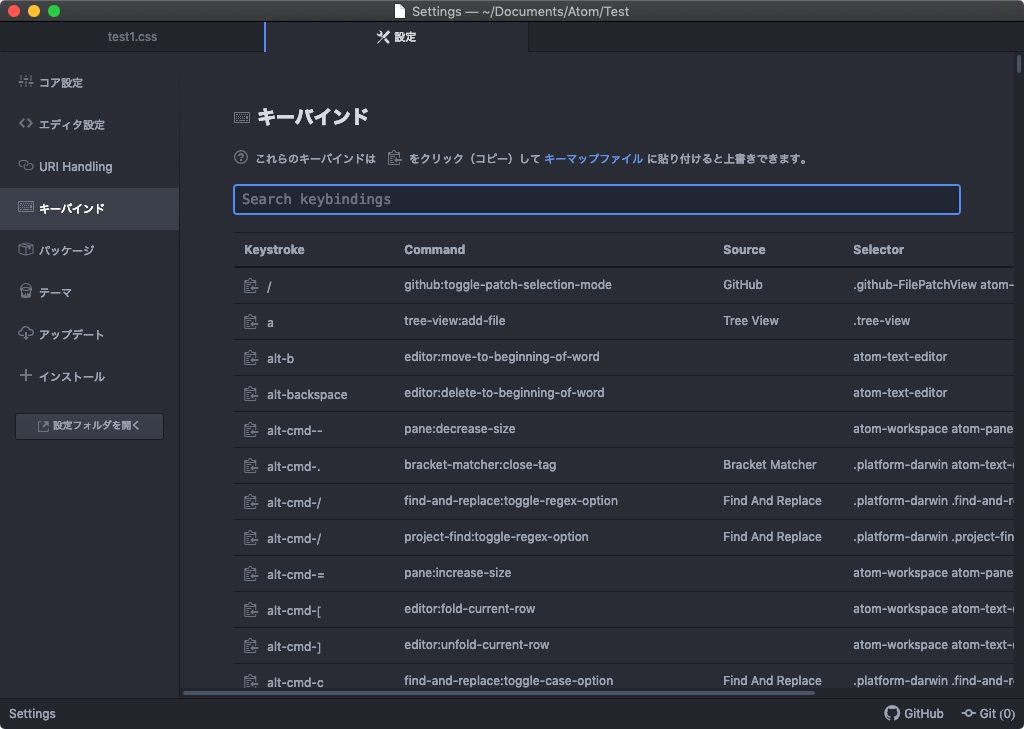
キーバインド
Atomにはキーバインド(キーボードショートカット)があります。自由に設定することでアクセスが早くなります。
Atomのパッケージ
Atomにはよく使われるパッケージがあったり注意しないといけない(パッケージ同士の競合)があったりします。
競合に関してはパッケージを複数入れた時にエラーを吐く場合はどちらかを選択する必要に迫られることがあります。特によくある競合は「Atom-ide」系と「linter」系です。これらはどちらもプログラミング言語をただのテキストエディターから統合開発環境へと拡張させる機能ですが、Atomを使い始めた段階でどちらを使用するかを決めておいた方が良いです。Atom-ide系もlinter系もどちらもメインとなるパッケージがあり、そこから各種言語に対して言語ごとの追加パッケージをインストールする必要が出てくるため、言語ごとに使い分けするとしても管理が複雑になってしまいますので注意が必要です。
atom-ide-ui
atom-ide-uiはAtomをエディター機能だけでなくコンパイルやエラーチェックなどの機能を持たせて統合開発環境化させるパッケージです。atom-ide-uiはGitHubから出ているいわゆる公式パッケージに当たるパッケージです。
atom-ide-uiを導入後に各種言語に対応した追加パッケージを導入する必要があります。
atom-beauty
atom-beautyはAtomのインデントを綺麗に整理しなおしてくれるパッケージです。インストール後はコードを書いたのちに右クリックして「Beautify editor contents」を押すと自動でプロック整理とインデント整理をしてくれます。
autocomplete
autocomplete系を入れるとコーディングの効率がグッとあがります。autocompleteは各言語用にパッケージが分かれているので必要に応じてパッケージをインストールしてください。また「autocomplete-plus」というオートコンプリートのパッケージは非常に優秀ですのでぜひインストールしてください。
その他
その他各言語に対応した色々なパッケージがあったり、どの言語でも利用できるような便利な機能を持ったパッケージがあったりするので、ぜひ好みにあったパッケージをインストールしてAtomを自分好みのエディターにしてください。
まとめ
というわけで、今回はAtomエディターの紹介?でした。
Atomの紹介記事は他のサイトもいっぱいあるので、ぜひAtomの良さを知ってAtomを使い倒してください。
(といいつつ、Atomの記事を書きながらVSCodeに興味が湧いている自分もいる)